ページキャプチャ・計測
登録できるキャプチャ対象ページ数に上限はあるか?
画面遷移時に異なるドメインに遷移した場合も計測はできるか?
Content Analyticsはクロスドメインに対応しております。
以下3つの設定を行ってください。
- 遷移前画面/遷移後画面の両方にトラッキングコードを貼り付けしてください。
- 遷移前画面/遷移後画面の両方をキャプチャ対象ページとして登録してください。
- クロスドメイン設定を行ってください。詳しくはコチラ
ページキャプチャを手動で更新することはできるのか?
はい、可能です。
ページキャプチャの手動取得方法はコチラ
どのようなルールでコンテンツを分割しているのか?
Contents Analyticsでは、HTMLのDOMを解析してbodyタグから順番に辿ってコンテンツを収集・分割しています。
- DOM構造の10階層目まで分割を行い、以降は分割を行いません。ただし、aタグに限り10階層以降も分割を行います。
- 原則としてdivタグで分割を行いますが、インライン関連のタグ(span, strong, iなど)がdivタグと同じ用途で使われている場合は分割を行います。
- ターゲットコンテンツ機能を用いてCSSセレクタを指定することで、任意の粒度で分割することが可能です。詳しくはコチラ
- 1ページあたりの分割数が500~1000程度に収まるように自動で調整を行います。
カルーセル、アコーディオン、ポップアップ、モーダルはキャプチャできるのか?
対応状況は以下の通りです。
- カルーセル
ターゲットコンテンツ機能を使用してキャプチャ可能です。 - アコーディオン
初期状態がオープンの場合は、特別な設定は必要なくキャプチャが可能です。
初期状態がクローズの場合は、実装の構造によりますが、クローラーコントローラー機能でキャプチャできる場合があります。 - ポップアップ
クローラーコントローラー機能でキャプチャできる場合があります。 - モーダル
クローラーコントローラー機能でキャプチャできる場合があります。
詳しい設定可否はオプションページにてご紹介しております。
iframeで表示しているコンテンツも計測できますか?
iframeで表示しているコンテンツは、ビュー数の計測は可能ですが、クリック数の計測はできません。
その他
対応しているデバイスは何か?iOSも対応しているか?
PC・スマートフォンサイト共に対応しております。
対応していること
iOS safariやAndroid Chromeなどのブラウザを使ってWebサイトを閲覧した人のデータ取得・分析が可能です。
対応していないこと
- iOS・Androidネイティブアプリのデータ取得・分析はできません。
- Content Analyticsのレポート画面をiPhoneなどのブラウザから閲覧することはできません。
Content Analyticsの動作環境を知りたい
動作環境はコチラをご確認ください。
トラッキングコード
同一ページ(URL)を別のプロジェクトでそれぞれ計測することはできるのか?
はい、計測可能です。
その場合、2つ目以降に貼り付けるトラッキングコードは、一部修正が必要です。
/* 修正前のタグ */
<script type="text/javascript" src="https://tag.contentanalytics.jp/agent.js" data-ca-namespace="_ca"></script>
<script type="text/javascript">
_ca('create', '{プロジェクトID_1}', {autoClickCustomEventEnabled: false})
_ca('run')
</script>/* 修正後のタグ */
<script type="text/javascript" src="https://tag.contentanalytics.jp/agent.js" data-ca-namespace="_ca2"></script>
<script type="text/javascript">
_ca2('create', '{プロジェクトID_1}', {autoClickCustomEventEnabled: false})
_ca2('run')
</script>※GTM環境の場合は、namespaceを _ca 以外でセットするトラッキングコードのみ、GTMの「document.writeをサポートする」にチェックを入れてタグ配信してください。
【注意事項】
Content Analyticsでは、タグ発火ごとにPVが消費されるため、同一ページに複数のトラッキングコードを複数挿入すると、消費PVも重複してカウントされます。
ご契約プランに応じて月間の上限PVが設定されておりますので、消費PV数にご注意ください。
ご契約プランの確認方法はコチラ
一時的な上限変更や契約プラン変更をご希望の場合は、お申込みフォームをご利用いただくか、弊社担当者まで直接ご連絡ください。
トラッキングコードをGoogleタグマネージャ(GTM)・Yahoo!タグマネージャ(YTM)で設置することは可能か?
はい、可能です。
詳しくはコチラをご確認ください。
トラッキングコードはすべてのページに挿入する必要があるか?
キャプチャを行うページとゴールとして利用したいページにトラッキングコードを設置いただく必要があります。
トラッキングコードのscriptタグに識別用のidやclassを付与しても問題ないか?
はい、可能です。
以下をご参考に、自由にidやclassの付与を行ってください。
【例】
/* 変更前 */
<script type="text/javascript" src="https://tag.contentanalytics.jp/agent.js" ~></script>/* 変更後 */
<script type="text/javascript" id="example_id" class="example_class" src="https://tag.contentanalytics.jp/agent.js" ~></script>契約・ライセンス
取得できるPVに上限はあるか?
レポート
レポートのフィルタとは何か? どのようなフィルタがセットされているのか?
ページレポートは表示されているが、コンテンツレポートに遷移できない
- 組織管理画面の「基本情報」で契約プランをご確認ください。
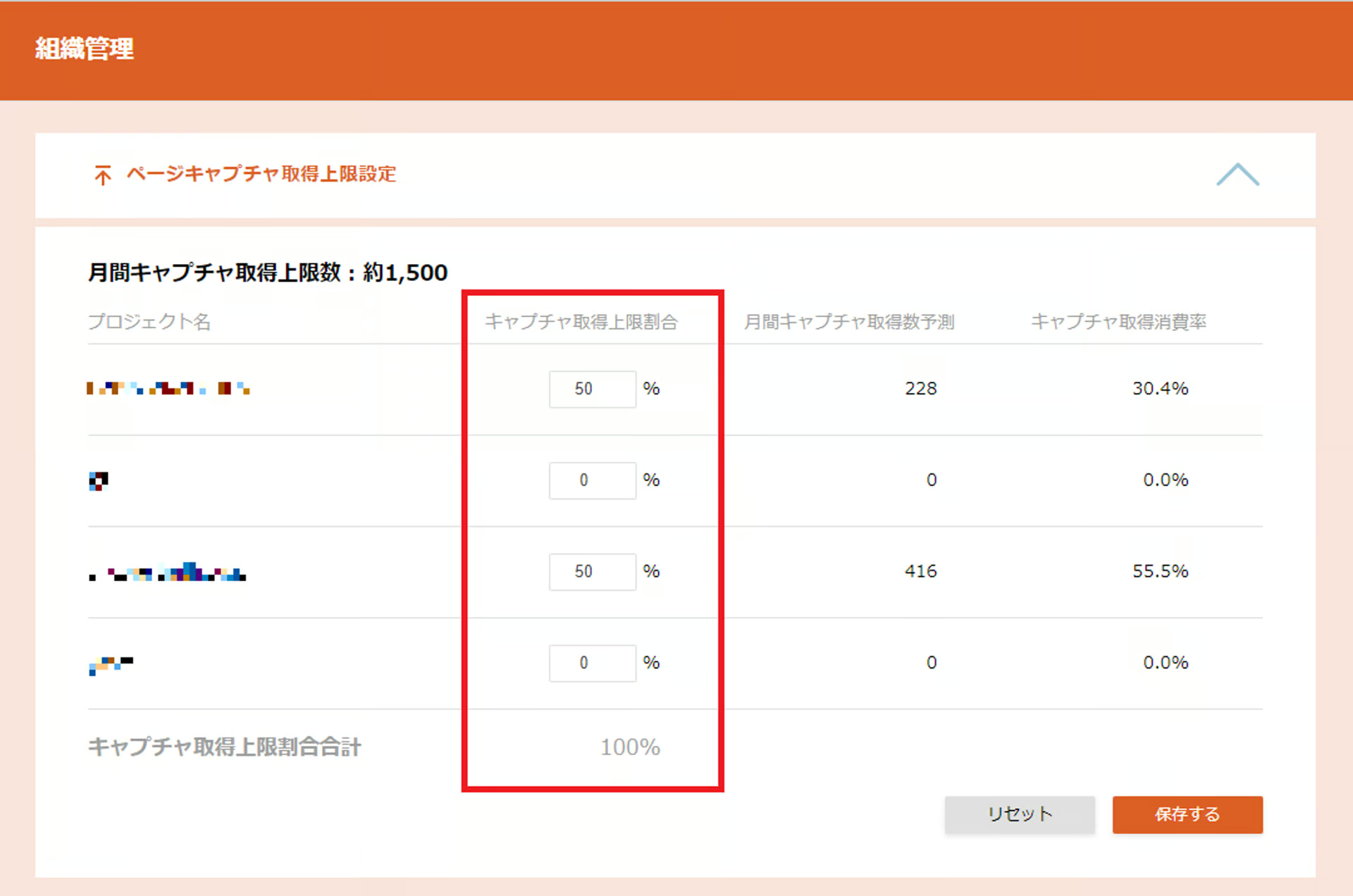
- 組織管理画面の「ページキャプチャ取得上限設定」をご確認ください。
該当プロジェクトの「キャプチャ取得上限割合」が「0」より大きい数値になっている必要があります。

ページレポートに対象ページのレポートが表示されていない
コンテンツIDとは何か?
コンテンツIDとは、ひとつひとつのコンテンツに割り振られるランダムな32文字のユニークIDです。
PC/Mobileで同じコンテンツが表示されている場合、同じコンテンツIDが振られています。
外部データエクスポートで出力するCSVデータには、閲覧コンテンツがコンテンツIDで表記されます。
ゴール設定したが、レポートのゴールが「0」のままとなっている
ゴールやカスタムディメンションを設定した後すぐにレポートに表示されるか
ゴール設定の場合
Content Analyticsのタグが貼られており、昨日までに行動ログが貯まっており、「到達ページをゴールとして設定する」などの通常のゴール設定であれば、ゴールの数値は設定後すぐに確認できます。
ただし、Javascriptを使って任意のカスタムイベントをゴールとして設定する場合は、タグを貼り付けてから計測が開始されるため、確認できるのは翌日からとなります。
カスタムディメンションの場合
ディメンションの値を設定した後からデータ収集が開始されるようになるため、Content Analytics上で閲覧できるようになるのは翌日からとなります。
データ連携
ユーザーID連携とは何か?
会員サイトなどが持つユーザー識別情報(ユーザーIDなど)をContent Analyticsに連携する機能です。
ユーザーID連携を行うことで、Content Analyticsのユーザー行動ログにユーザー識別情報が含まれるようになるため、フィルターのディメンションとしてユーザー識別情報を使うことができるようになります。
※氏名などの個人情報のインポートはできません。
詳しい設定方法はコチラ
データインポートとは何か?
CRMなどに保存しているユーザー情報をContent Analyticsにインポートする機能です。
インポートしたデータは、Content Analiyticsのレポート上でフィルターとして使用することができるため、より高度な分析を行うことができるようになります。
※氏名などの個人情報はインポートできません。
詳しい設定方法はコチラ
Content Analyticsからエクスポートできるデータにはどのようなものがあるか?
ゴール
ゴール設定数に上限はあるか?
上限はありませんので、必要なゴールを任意にご設定いただけます。
ゴールはどのような設定ができるのか?
ゴールのURLに正規表現を利用することはできるのか?
利用可能です。ただし、`?= のような 肯定先読み と言われるパターンは使用できません。
また、 `_ (バックスラッシュ) はつけていただかなくても登録可能です。
