【2019年版】Google Optimize(グーグル・オプティマイズ)を徹底解説|無料で始めるABテスト

(最終更新:2019年1月18日 デザインが新しくなった管理画面に対応しました)
※長文のためブックマークをおすすめします
「ABテストはやりたいんだけど、忙しくて手が回らない」
「前はやっていたんだけど、コストが合わずにやめてしまった」
「ABテストって時間ばかりかかって、全然進まないイメージ」
2013年にABテスト専門の制作会社を立ち上げ、5年間で1,500本以上のABテスト案を作ってきた牧野です。WebサイトでのABテストが一般的になってから5年あまり経ち、これまでABテストに取り組んだ経験のあるマーケターは確実に増えています。あなたもその一人かもしれません。
でも実際に取り組んでみると、冒頭のような課題を抱える方も多いのではないでしょうか。「負担の大きなABテスト」。 あなたのABテストに対するイメージはこんな感じかもしれませんね。
今回はそのイメージを払拭できる 「ABテストの負担を軽くする」のにぴったりなツール『Google Optimize』 をご紹介します。
『Google Optimize』
名前を聞いたことがある方は多いのではないでしょうか。その名の通りGoogleが提供しているABテスト作成・配信ツールです。衝撃のリリースから2年あまり経ち、Google無双と呼ばれるような他に真似のできない強力な資金力と技術力で、今現在もどんどん進化している無料の高性能ABテストツール。本記事では 「Google Optimizeを選ぶ理由」から「実際にABテストを一つ作る」ところまで を丁寧に解説しますので、この記事で一気にGoogle Optimizeを理解し、この最強ツールをあなた一人でも使えるようになりましょう!
目次
1. 「ただのABテスト」ではない本当の効果
まずツール説明の前に、そもそもWebサイトでABテストをやる理由についておさらいしておきましょう。あなたもご存知の通り、ABテスト自体はすごく古典的な手法ですよね。昔からダイレクトマーケティングの世界で使われていました。例えば、デザインが異なるチラシを2種類用意して、それぞれ1万部ずつ配布し、その反応率を比較する、という具合です。これをWebサイトでも手軽にやれるようになったのが今です。手軽になっただけでなく、Webサイトならではの特徴もあります。従来のダイレクトマーケティングと違うのは「デジタルなので、反応率だけでなくさまざまなユーザー行動を計測し、比較できる」という点です。つまり、従来の反応率(コンバージョン率)だけでなく、直帰率やボタンのクリック率、要素の利用率などを比較して「AとBのどちらが良かった」を複数の指標から判断することができるようになったのです。さらにヒートマップツールと連携すれば、ユーザー行動の細かな違いすらも比較することが可能です。
このように、チラシとは比べ物にならないほど多くの情報を得ることができ、それを比較検討し、最終的にはユーザー行動そのものを細かく最適化できるのが、WebサイトにおけるABテストなのです。これまでチラシやバナー広告で行われたような、単なるコンバージョン率比較のABテストだけではなく、現在はもっと上位の改善活動で用いられる手法に進化しているんですね。
つまり 「ユーザー行動を細かく知り、行動や体験を最適化して企業の目的を達成させる」活動、いわゆるUX改善の取り組みこそがABテスト なのです。ここまで説明すれば、ABテストがいかに重要な活動かご理解いただけると思います。「ただのABテスト」と軽く扱われがちですが、実は改善活動における根幹なのだということを、あらためて認識していただければと思います。さて、ABテストの重要さを再認識していただいたところで、あらためてGoogle Optimizeの紹介をしましょう。
2. ABテストの負担を軽減するGoogle Optimize
あなたはこれまでABテストをやったことがあるでしょうか?ABテストの重要さを知っていても、実際やろうとすると意外と負担が大きいものですよね…。私の周りでも、この「負担」のせいでうまくABテストを使った改善活動を進められないお客様が大勢いました。本来は継続的に取り組むべきABテストなのに、負担が大きくて続けられないのでは意味がありません。
では負担とはいったい何なのでしょうか。大きく分けると2つあります。
1つ目は「コスト」
従来のABテストツールは年額120〜600万円程度。 予算が潤沢な企業以外は導入ハードルが高い金額ですね。稟議を通すのに苦労しそうです。
2つ目は「時間」
ABテストはWebサイトの見た目を変更するので、当然デザインやコーディングが必要です。これらを自分自身でできる方は少ないですよね。多くの方は社内エンジニアや外注先のWebデザイナーへ依頼しなければならないはず。でも彼らに依頼すると時間がかかりますよね。わずか1回のテストを始めるのに数ヶ月かかることも…。
ではこの2つの負担を一番軽減できるツールは何か?それが『Google Optimize』です。 私はこれまで多くのABテストツールを使ってきました。日本国内に流通しているABテストツールはほとんど触ったことがありますが、その経験を踏まえてもベストな選択はGoogle Optimizeだと思います。その理由は以下の3点です。
1. 無料である
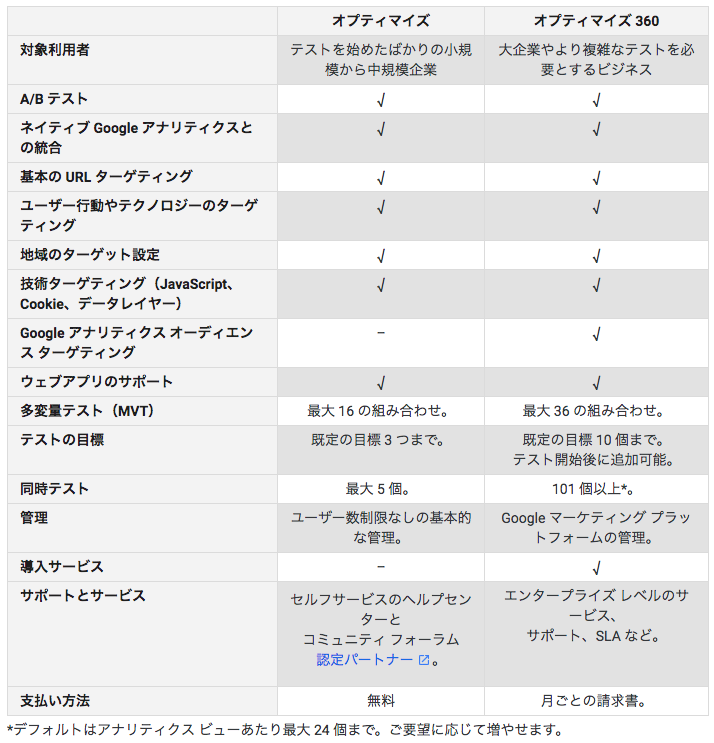
さすがGoogle無双!無料で利用できます。これで「コスト」の負担は解決しそうですね。もちろんGoogleなので大規模サイト向けの有料版もあり、その違いは以下にまとめました。おそらく中規模サイトがWeb改善の序盤〜中盤までで使うなら無料版で十分です。
Optimizeヘルプを引用
https://support.google.com/optimize/answer/7084762?hl=ja

2.操作が簡単
Google Optimzeでは改善案(いわゆるB案)の作成をとても簡単に行うことができます。従来はデザイナーやエンジニアが必要だった改善案の作成ですが、簡単な案であれば、マーケターでもブログ感覚で簡単に作ることが可能です。Webサイトの画面を見ながら、ドラッグアンドドロップでどんどん作れるため、特別なスキルが無くても多くの変更を加えることができるでしょう。
改善案作成の動画 (39秒)クリックでyoutubeページへ遷移します

ちなみにこのような便利さは、今やどのABテストツールでも兼ね備えているのですが、操作感についてはツールによってかなり違います。人によって感じ方は違うかもしれませんが、Google Optimizeは他のGoogle製品と似たUIなので、「慣れている」という点で他のツールよりも理解しやすい、使いやすいと個人的には思います。
3.高機能
機能面では他の数百万円する有料ツールとほとんど遜色はありません。無料でも以下のテストを実施することができます。(むしろ高額なのに多変量テストができないツールもあります)
- ABテスト(同じページ同士で比較するテスト)
- リダイレクトテスト(別URLのページと比較するテスト)
- 多変量テスト(同じページ同士を複数の組み合わせで比較し合うテスト)
- カスタマイズ(テストではなく、条件指定した状態で全配信する、いわゆるパーソナライゼーション機能)

さらにGoogleアナリティクスとの連携が他のツールよりも強力なので、GAユーザーならメリットは大きいでしょう。このように、今からABテストを始めるなら、Google Optimizeを使うという選択で間違いありません。もしすでに他のツールを使っている場合でも一度試してみてはいかがでしょうか。決して損はしないはずです。
さてお待たせしました。いよいよ実際にGoogle Optimizeを触ってみましょう!
3. Google Optimizeの使い方
利用開始から登録まで
事前準備
まずは以下が揃っているか確認しましょう。
- Google OptimizeとリンクさせたいGoogleアナリティクスのアカウント
Google Optimizeの利用に必須です。必ず用意しましょう。 - Chromeブラウザ
テスト案を作成/編集するときにはChromeの拡張機能が必要なので、もし入っていない場合はインストールしておきましょう。
ダウンロードサイト
https://www.google.com/intl/ja_ALL/chrome/ - 他部署の協力を取り付ける
利用開始にはタグ周りの変更が発生します。あなただけで完結しない場合は、担当エンジニアや外注先の協力を取り付けておきましょう。そうすればタグ変更に何日もかかったり、タグ変更に思わぬ費用がかかり頓挫してしまうことにもなりかねません。
ですのでまずは、本記事の「タグの配置順について」までは一気に読み進めていただき、必要な情報をエンジニアへ伝えられるようにしておきましょう。
Google Optimizeへ登録
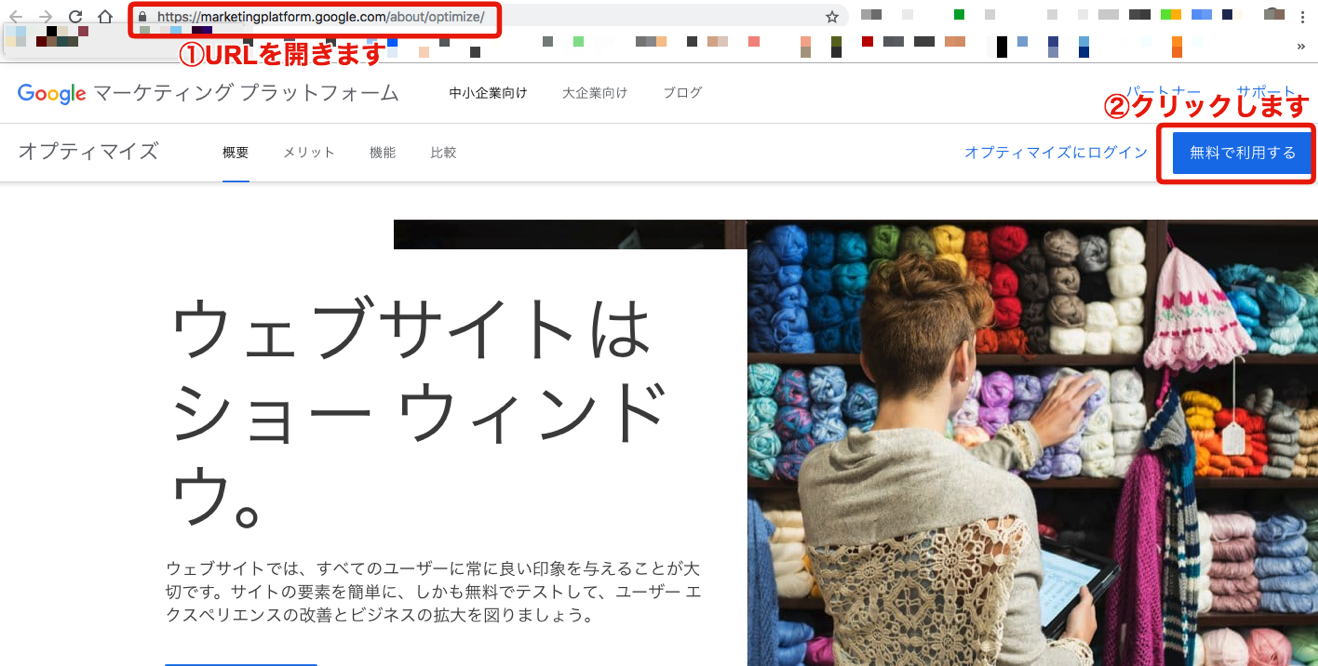
まずはGoogle Optimizeのサービスサイトへ移動しましょう。
https://marketingplatform.google.com/about/optimize/
開くと右上に「無料で利用する」ボタンがありますので、クリックして登録してください。

すでにGoogleアカウントを持っている方は、どのアカウントでGoogle Optimizeを使うか選択する画面が現れます。

アナウントを選択し、あとは画面の指示に従って登録を済ませましょう。
Google optimizeの基本設定
登録は無事終わりましたでしょうか?問題なく完了すれば以下のような画面が現れます。

Googleアナリティクスとのリンク
Googleアナリティクスとのリンクは必須であり、同時に他のABテストツールにはない大きなメリットがあります。どのようなメリットがあるか具体的に見てみましょう。
(1) Googleアナリティクスで設定した目標をGoogle Optimizeで利用できるようになる
(2) ビューのトラフィックに基づいてテスト結果を計算できる
(3) テストのターゲットをアナリティクスのユーザーにしぼることができる(360ユーザーのみ)
特に(1)はGoogleアナリティクスを使った分析において、同じ目標をアナリティクスとABテストで共有できるのは非常に便利です。
それでは早速設定を始めましょう。
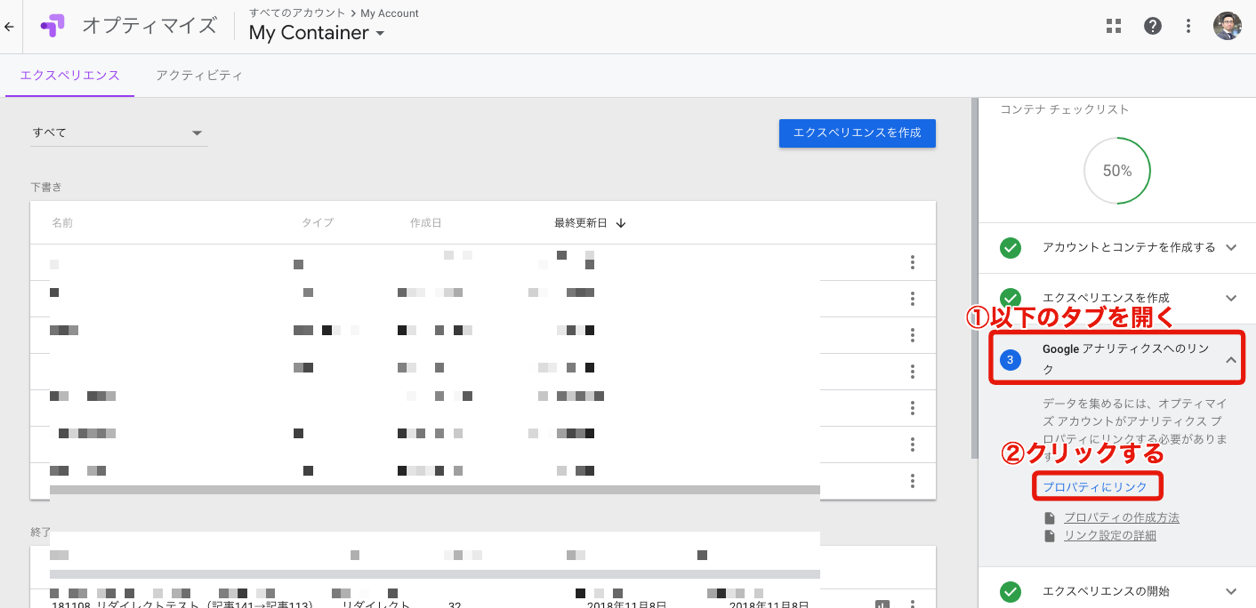
まず、エクスペリエンスのダッシュボード画面を開いて下さい。次に、以下の画面に従って「プロパティにリンク」をクリックします。

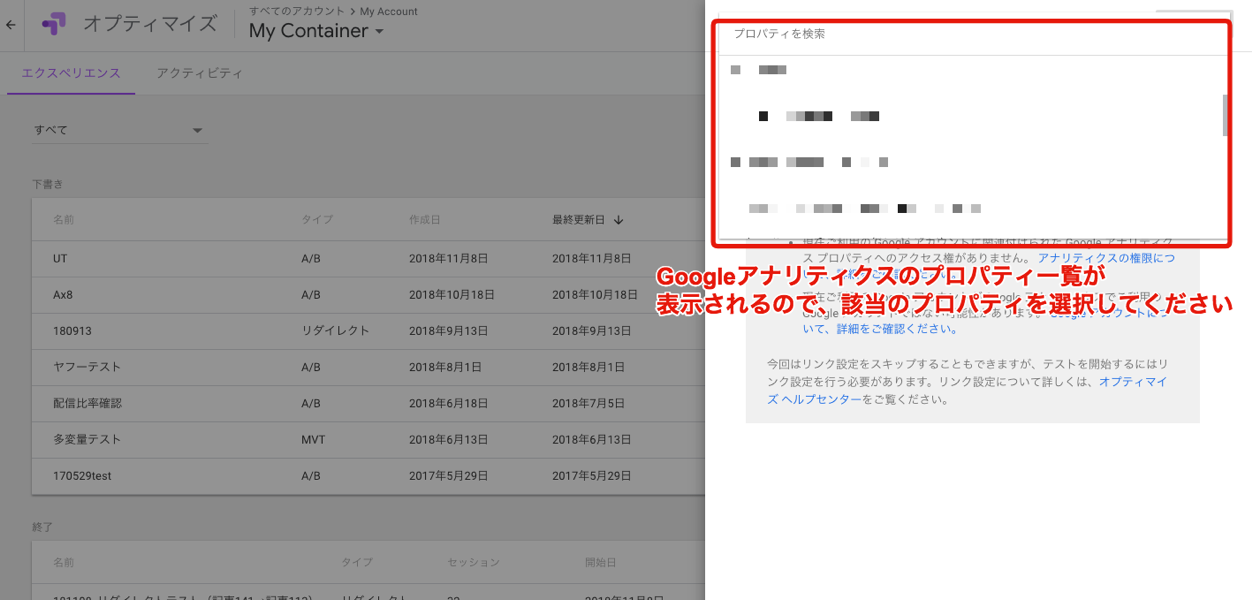
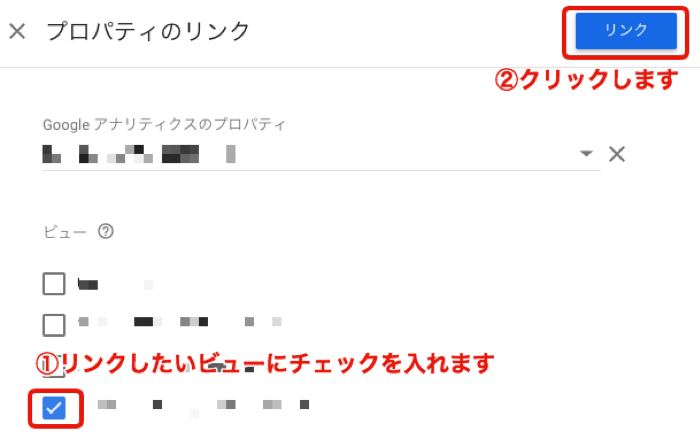
リンクしたいプロパティを選択します。

もしうまく表示されない場合は以下を確認しましょう。
“現在ご利用の Google アカウントに関連付けられた Google アナリティクス プロパティへのアクセス権がありません。 アナリティクスの権限について、詳細をご確認ください。
現在ご利用の Google アカウントが Google アナリティクスでご利用の Google アカウントではない可能性があります。 Google アカウントについて、詳細をご確認ください。”
(Googleオプティマイズ画面内の注釈より)

無事リンクできたでしょうか?
問題なければ以下のような状態になるはずです。

リンクしたビューは右上の「︙」からいつでも解除・変更が可能です。
次はスニペットを挿入しましょう。最初にダッシュボードを開いたときには以下のようなダイアログが出ますので、もし開かれている場合は「スニペットを取得」をクリックしてください。


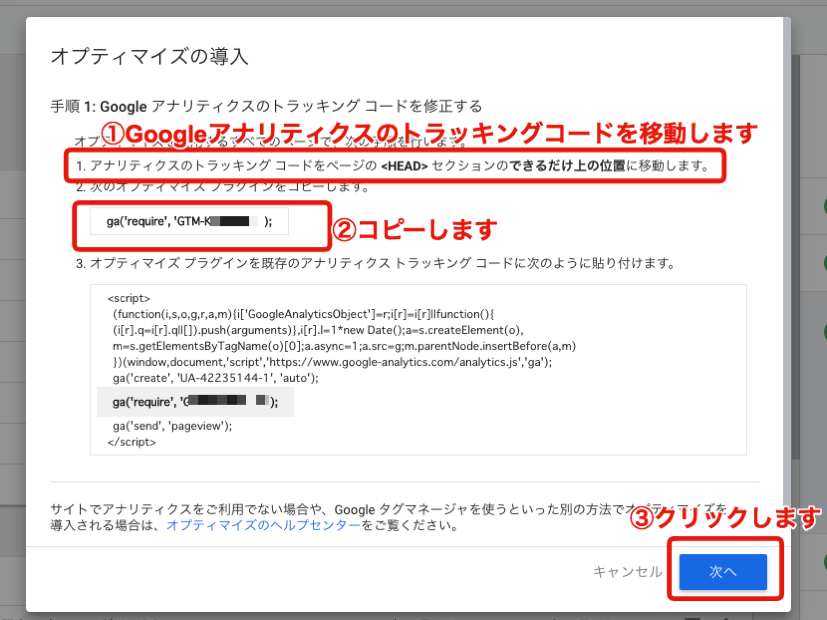
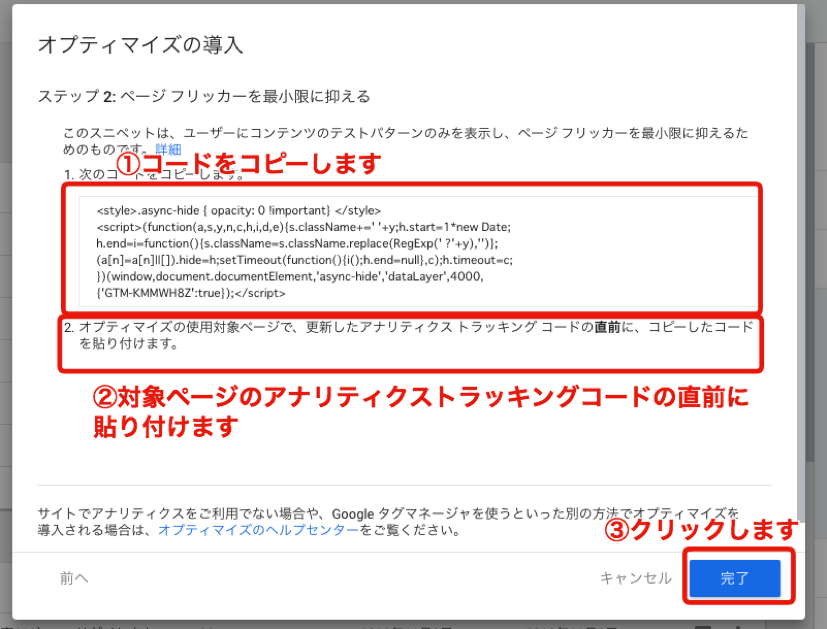
次に ページフリッカー(画面ちらつき/フラッシング)を最小限に抑えるためのコードを挿入します。 この設定は必須ではなく、必要なときに設定するものです。まずページフリッカーについてご説明します。ABテストツールでは、オリジナル(元の)ページを読み込んでから改善案(B案)のソースコードを上書きしていくため、最初にオリジナルページのデザインが一瞬表示されてから改善案が表示されるという現象を起こすことがあります。このような画面のちらつきのことをページフリッカーやフラッシングと呼びます。
これを軽減するために、オリジナルが出てしまう一瞬のタイミングだけ「画面を白く処理」を行うのが以下のコードです。どうしてもツールの仕組みの都合で発生してしまうちらつきを、一瞬画面を白くさせることで目立たなくさせます。

さあ、ここまででタグの挿入は完了です。
最後は、よくあるトラブルを回避するための情報をお伝えします。
タグの配置順に注意してトラブルを回避する
ABテストツールではタグの配置順がとても重要です。ABテストの初期トラブルの多くがタグ配置に原因があるので、今一度確認しておきましょう。 もしエンジニアにタグ設置を依頼する場合は、以下の情報を伝えておくことを強くおすすめします。以下はGoogle Optimizeの公式ヘルプページの記載です。
タグ配置のおすすめの設定
オプティマイズ コード スニペットの配置順序は重要です。一般に、タグの順序は次のとおりです。
- オプティマイズ テストで使用する JavaScript コード(例: jQuery)。できるだけ短くしてください。
- ターゲティングに必要な変数(データレイヤー、JavaScript、Cookie など)の初期化。
- ページを非表示にするスニペット。
- オプティマイズ プラグインを設定したアナリティクスのトラッキングコード。
- タグマネージャのコンテナ スニペット。
- その他の JavaScript、トラッカー、広告タグ。
ウェブページにコードを追加する際のおすすめの方法は次のとおりです。
- ページを非表示にするスニペットは、変更済みアナリティクス トラッキング コードの直前(
<meta charset>宣言の後)に配置します。 - Google アナリティクストラッキングコードを
<HEAD>の方に移動します(その場所にない場合)。可能であれば、ページを非表示にするスニペットの直後に配置します。 - 次は、変更済みのアナリティクス トラッキング コードの前に配置します。
<meta charset>- データレイヤーの初期化
- Cookie の設定
- オプティマイズ テストで使用するスクリプトや、オプティマイズ テストで使用する JavaScript 変数を宣言するスクリプト。たとえば、オプティマイズ パターンをターゲティングするために使用される jQuery とJavaScript
- ページを非表示にするスニペット
- 次は、変更済みアナリティクス トラッキング コードの後に配置します。
- その他のトラッカー、アナリティクス タグ、広告タグ。タグ管理システムによって導入されたタグ
- オプティマイズ テストでターゲティングしない他のスクリプト
さあ、ここまで進めたでしょうか?特にタグ設定の部分は他部署が絡んで苦労する方が多いので、充分な根回しや準備をしておくことが重要です。次はいよいよデザインパターン(改善案)の作成です。
デザインパターン(改善案)の作成
いよいよデザインパターン(改善案)の作成に入りましょう。ここではごく簡単なデザインパターンを一つ作り、その過程を通じてGoogle Optimizeの使い方を覚えてもらうことがゴールになります。では早速はじめましょう。
エクスペリエンスの作成
Google Optimizeでいうエクスペリエンスとは、テスト設定できる最小の入れ物のようなものです。エクスペリエンスの中にテストパターンや、様々な設定を追加し、エクスペリエンス単位でテストを開始します。
※「エクスペリエンス」という言葉の扱い方はABテストツールによって異なるので、他のツールを使ったことがある方は注意しましょう。
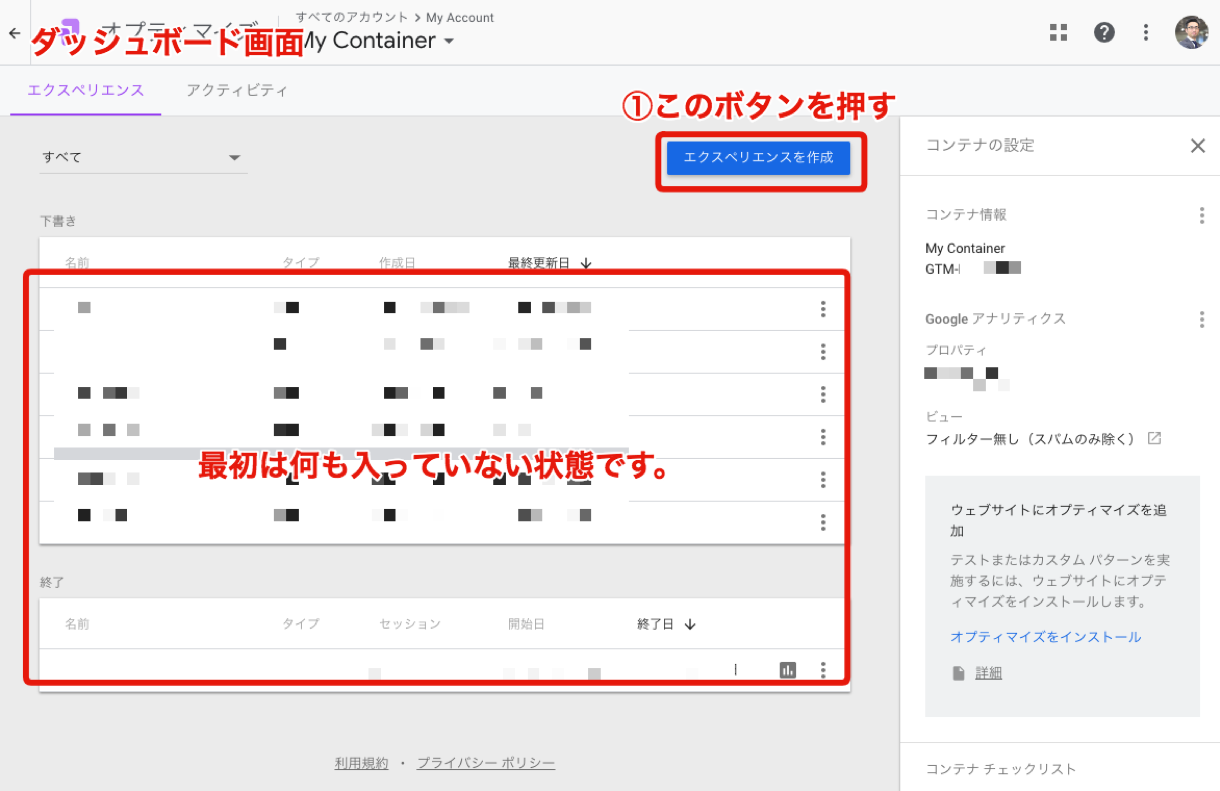
まず以下のようにダッシュボード画面を開いてください。すると右上に『エクスペリエンスを作成』というボタンがあるので、そのボタンを押します。これを押すことでデザインパターン作成の画面に遷移します。

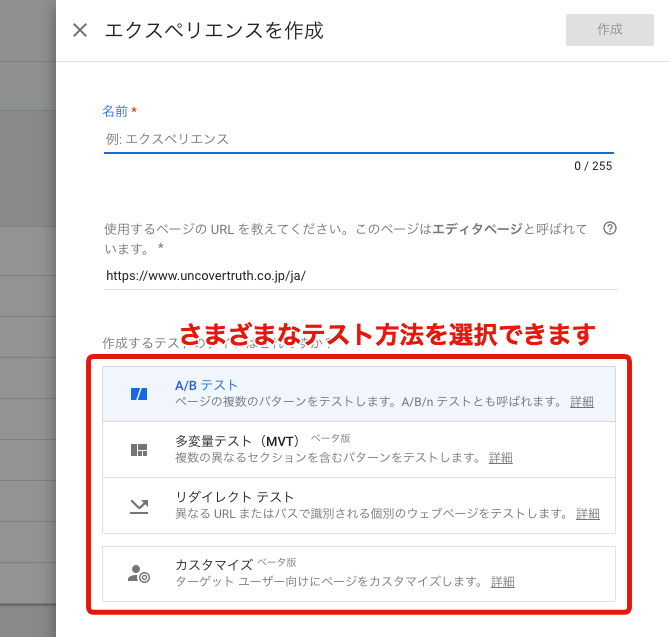
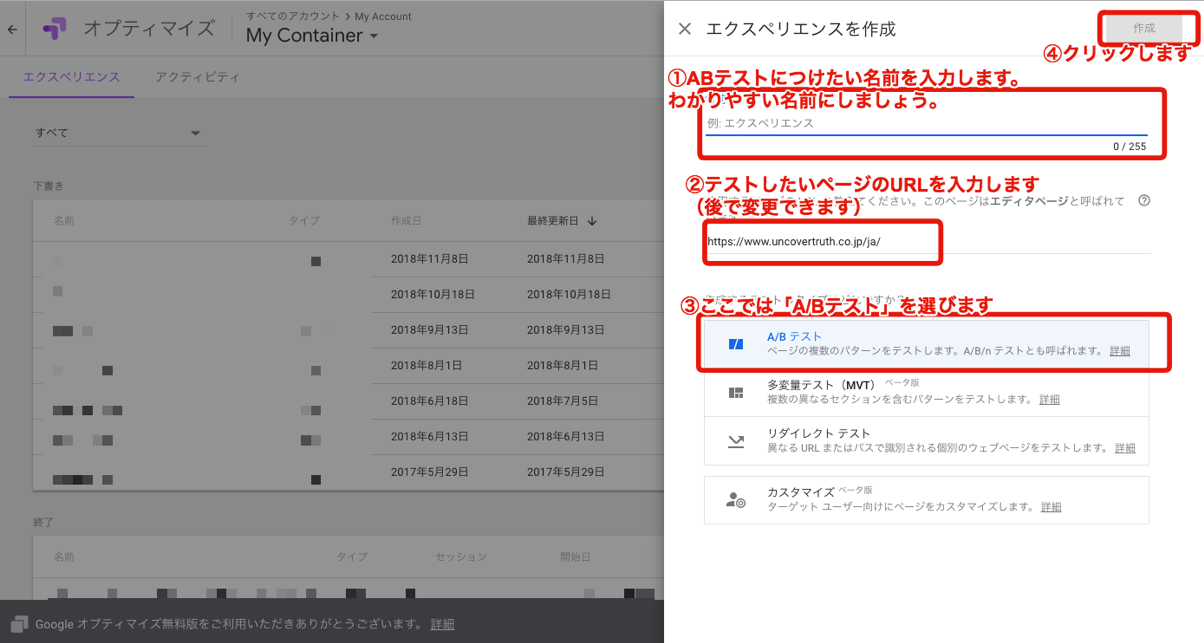
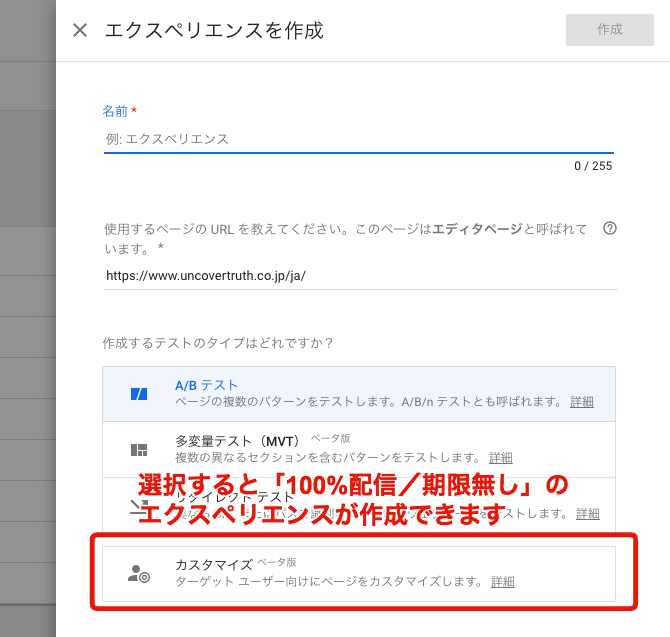
エクスペリエンスの基本設定画面が現れるので、以下を参考に入力してください。

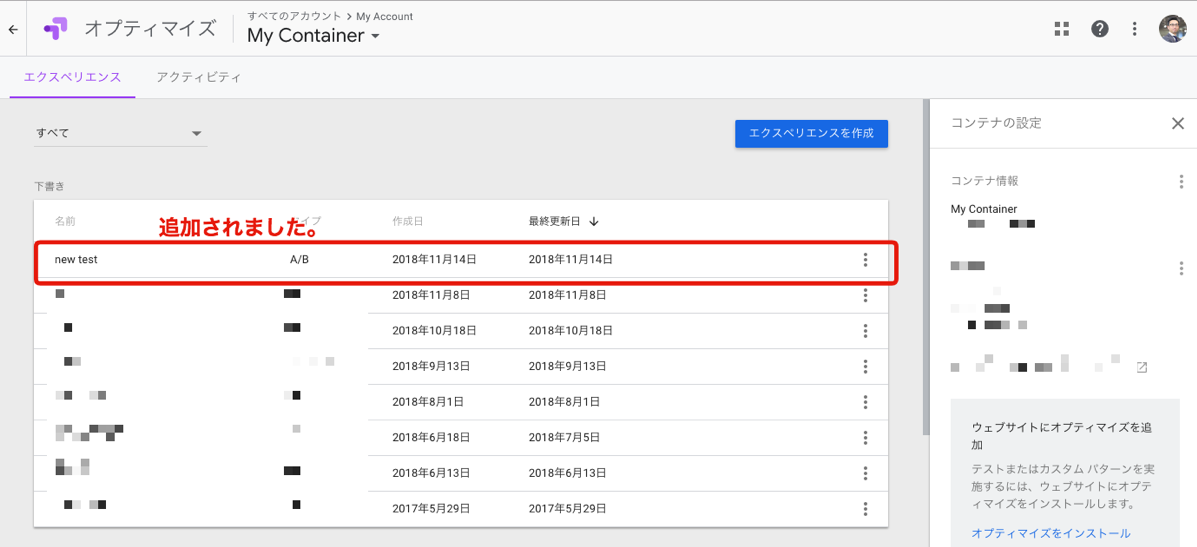
「A/Bテスト」を選択したら以下のようにエクスペリエンスが追加されます。

これでエクスペリエンス追加が完了しました。
パターンの作成
次は「パターンの作成」です。パターンの作成とは改善案を作っていく工程になります。こちらは動画でみるとわかりやすいので、以下をご覧ください。
(動画42秒)「パターンの作成」から「ボタンの文言を変更する」まで

動画29秒)「ボタンの色を変える」まで

このようにブログを編集する感覚で操作することが可能です。
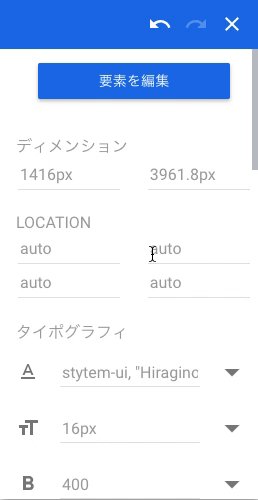
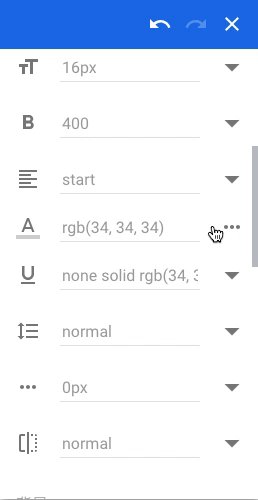
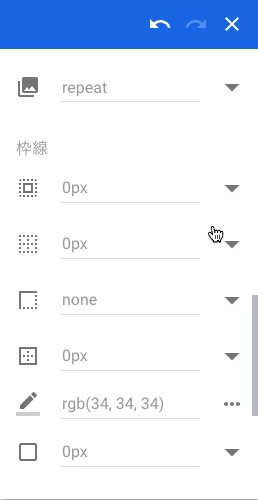
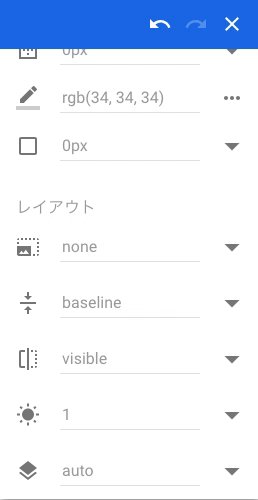
なお、右下に表示される編集メニューについてはたくさん項目があるので、こちらも以下の動画でお見せします。

このようにエンジニアやWebデザイナーで無くても、ある程度の変更ができることがお分かりいただけると思います。なお、この「パターン作成」についてはノウハウが多いので、中級レベル以上の編集方法についてはまた別の機会にお伝えできればと思います。さて、これでデザインパターンが作り終わりました。いよいよ各種設定を終わらせればテストが開始できます。
あともう一息ですのでがんばりましょう!
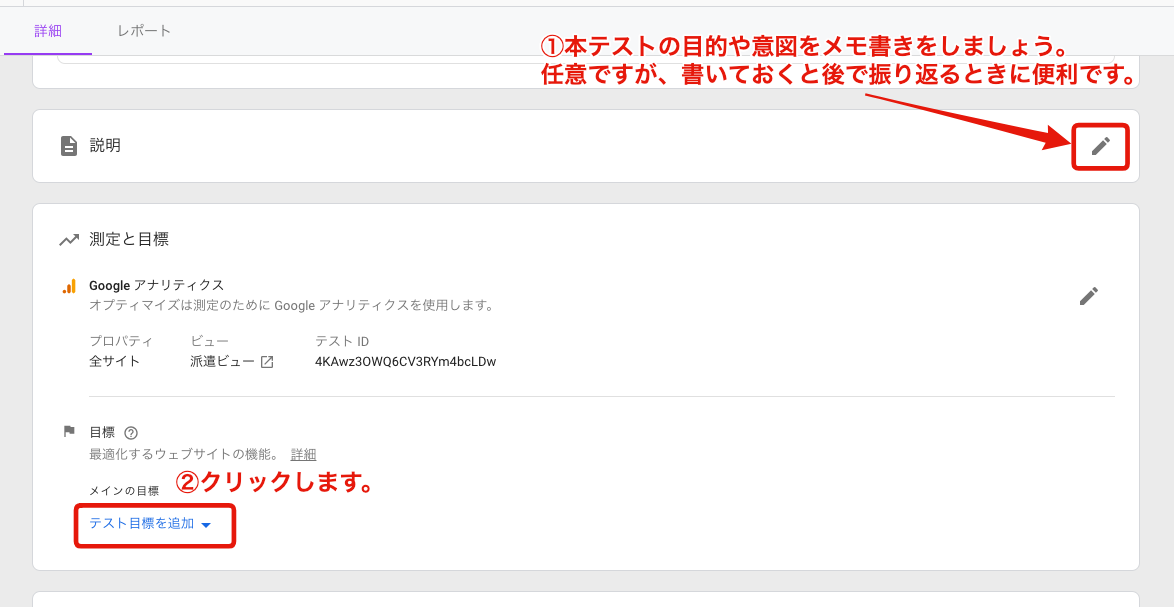
目標(計測する指標)の設定
ここでは目標設定を行います。 目標設定とは、ABテストしたときに「どんな指標を計測して比較するか」を設定します。つまり、テストした結果をジャッジするために必要な設定なので非常に重要です。 そして目標は必ずテストの目的に合わせましょう。
例えば、 「コンバージョン率を上げるためのテスト」「回遊率を上げるためのテスト」「直帰率を改善させるためのテスト」ではそれぞれ比較する指標が異なります。 このあたりがあやふやだと、テスト結果が出てもネクストアクションに繋げられずすぐに手詰まりしてしまうため、繰り返しになりますが必ずテストの目的に合わせてください。
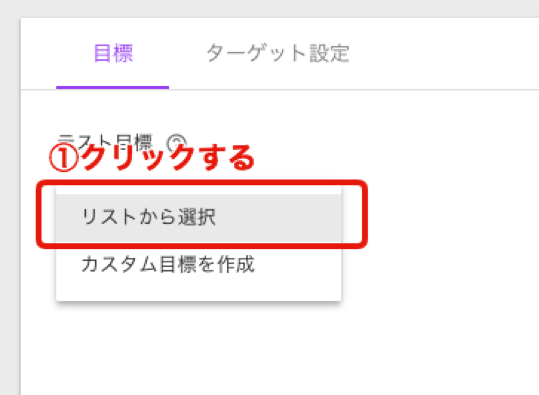
さて、まずはエクスペリエンスの画面を開いた状態で、以下をクリックしましょう。

すると以下のプルダウンメニューが出てくるので、とりあえず「リストから選択」をクリックします。(プルダウン下の「カスタム目標を作成」については中級レベル以上の内容になるため、今回は省かせていただき、別の機会に説明したいと思います。)

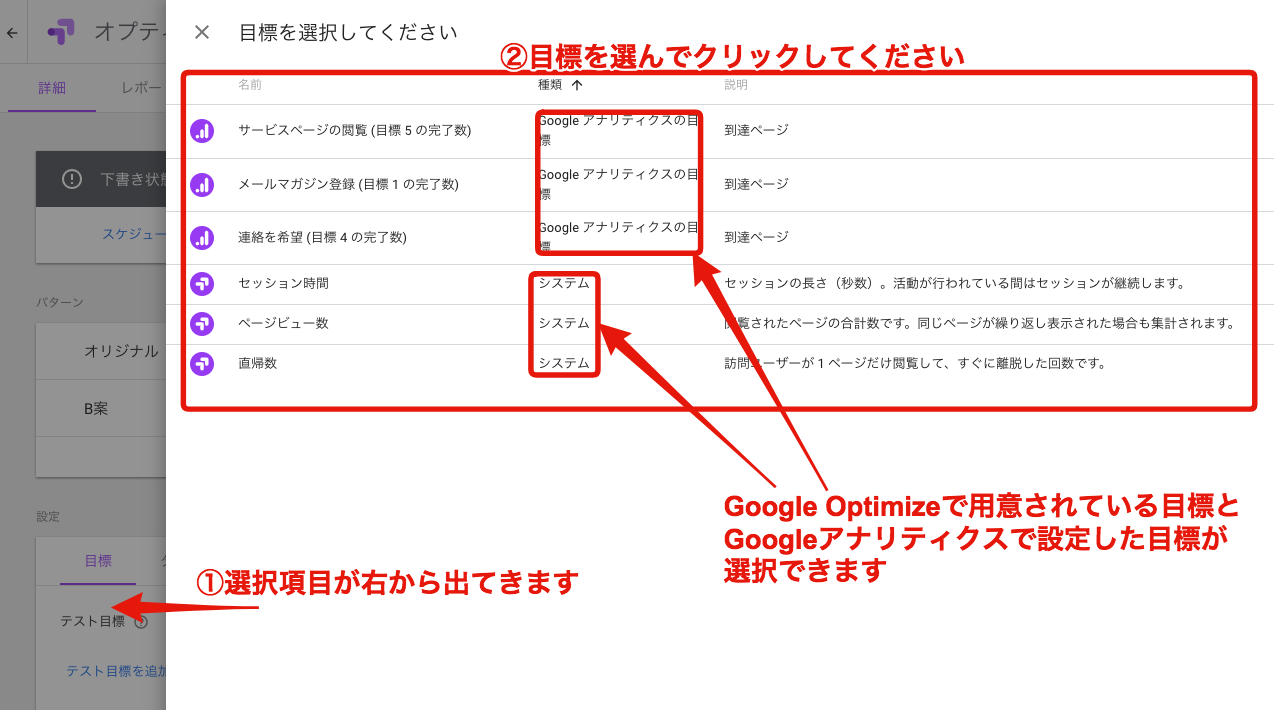
クリックすると目標の選択画面が出てきます。ここに出てくる選択肢は、あらかじめGoogle Optimizeで用意されている目標のほかに、基本設定でリンクしたGoogleアナリティクスで設定した目標がリストアップされます。ここから計測したい目標を選択しましょう。もし希望の目標がない場合は、Googleアナリティクス側で目標を設定することでGoogle Optimize側にも反映されます。

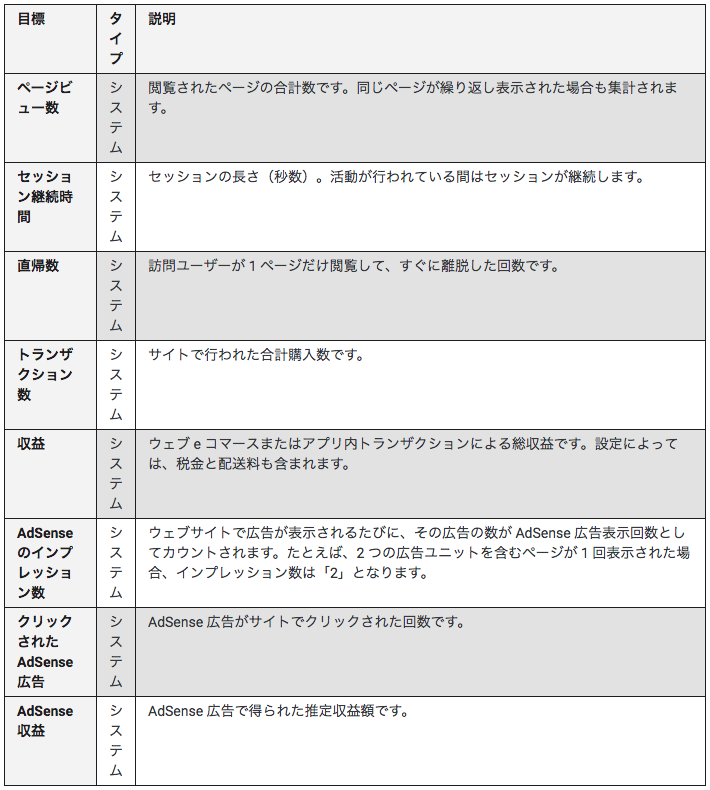
Google Optimizeの場合、最初から用意されている目標も充実しているため、以下に紹介しておきます。
Google Optimize公式ヘルプから一部引用
https://support.google.com/optimize/answer/7018998?hl=ja&ref_topic=6197696
システム目標のタイプ

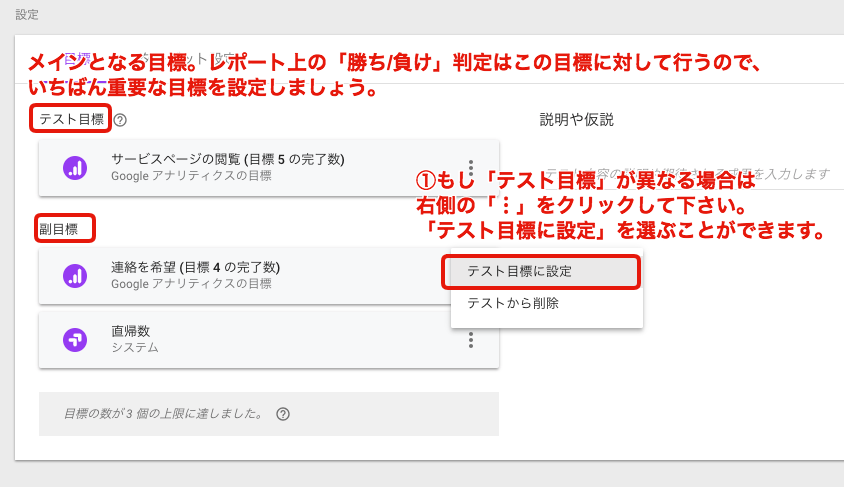
適切な目標を選択できたでしょうか?いくつか目標を選択すると下図のような状態になります。

さて、ここで一つ注意する点があります。それは 目標には「テスト目標」と「副目標」の2種類ある ということです。それぞれ説明します。
テスト目標
メイン目標。いわゆる「勝ち/負け」に使う指標です。ツール上ではこの目標で勝った場合に、リーダー(勝ち)としてアラートが立ちます。一番重要な目標を選択しましょう。
副目標
サブ目標。計測はテスト目標と同じくできますが、勝ち負けのアラートは立ちません。
テストの配信設定
次にテスト配信設定を行います。これは、どの対象に対してテストを行うかという設定です。テスト配信先が変わるとテスト結果が変わることもあるため、こちらも非常に重要な設定です。配信設定の場合はすでにデフォルトで設定されているものがあるので、まずは内容を確認しましょう。何も設定していなければ以下のようになっているはずです。

このままの内容でも最初のテストとしては充分ですが、もし条件をしぼりたい場合は以下にやり方をお伝えしますので読み進めてください。ただし、最初のテストはあまり凝ったことをせず、簡単な設定のまま実施するのがおすすめです。(何か問題があったときに、ツールに不慣れな今の段階では問題の切り分けに時間がかかるため)
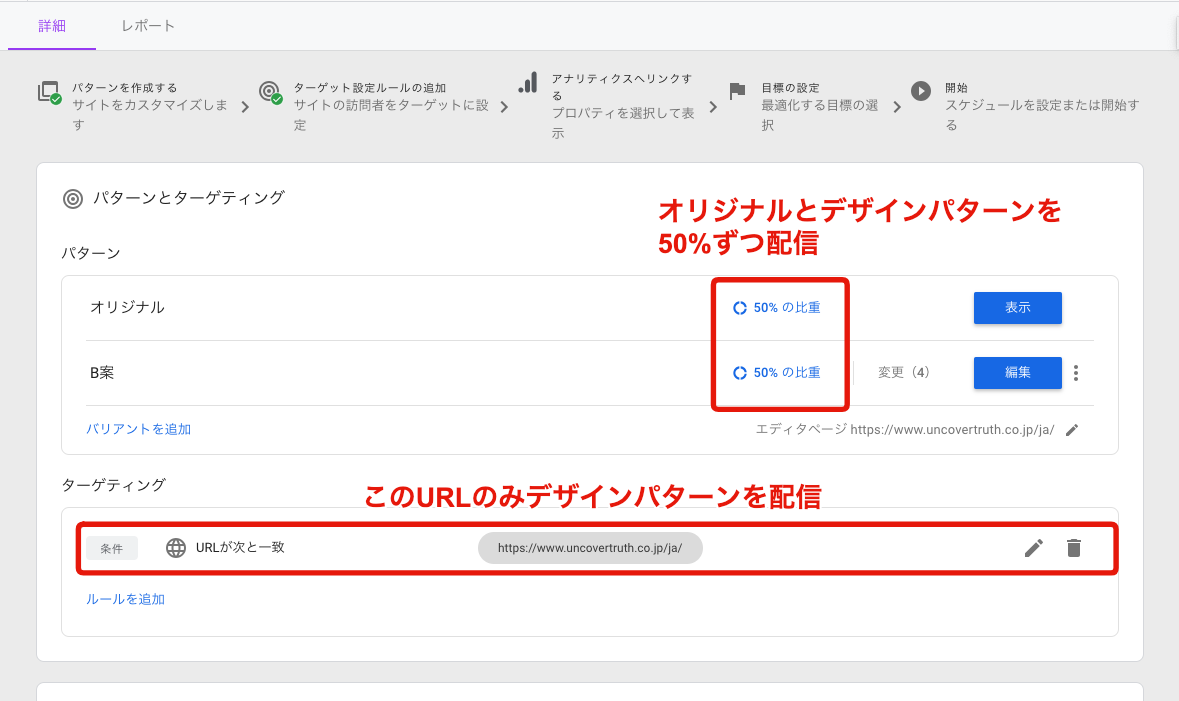
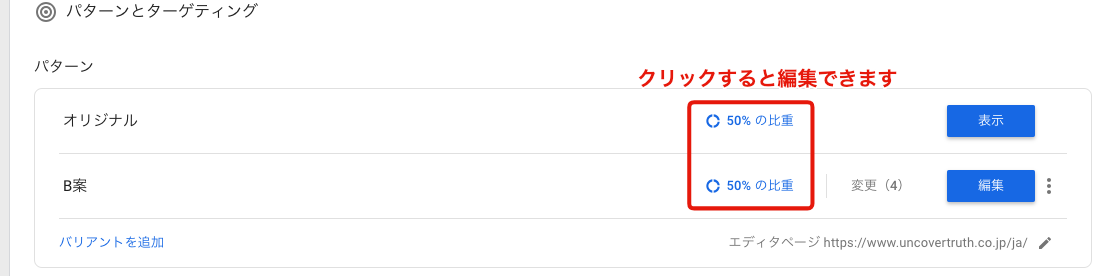
では条件をしぼりたい場合のターゲット設定について説明をします。ターゲット設定は大きく分けて「対象」「条件」の2種類あります。一つずつみていきましょう。
<対象の場合>
デザインパターンの配信比率をここで変更することができます。変更は「0.1%単位」で変更が可能です。

<条件の場合>
条件の設定はデフォルトで設定されている「URL」だけでなく、他のさまざまな条件を加えることが可能です。例えば以下のような設定が可能です。
例)
- ◯◯◯.jp/product/以下のすべてのページに配信
- ◯◯という広告から流入したときのみ配信
- スマートフォンからの流入のみ配信
- ログインユーザーのみに配信
- ◯◯というクエリパラメータがついた場合のみ配信
- 日本以外からの流入のみ配信
など
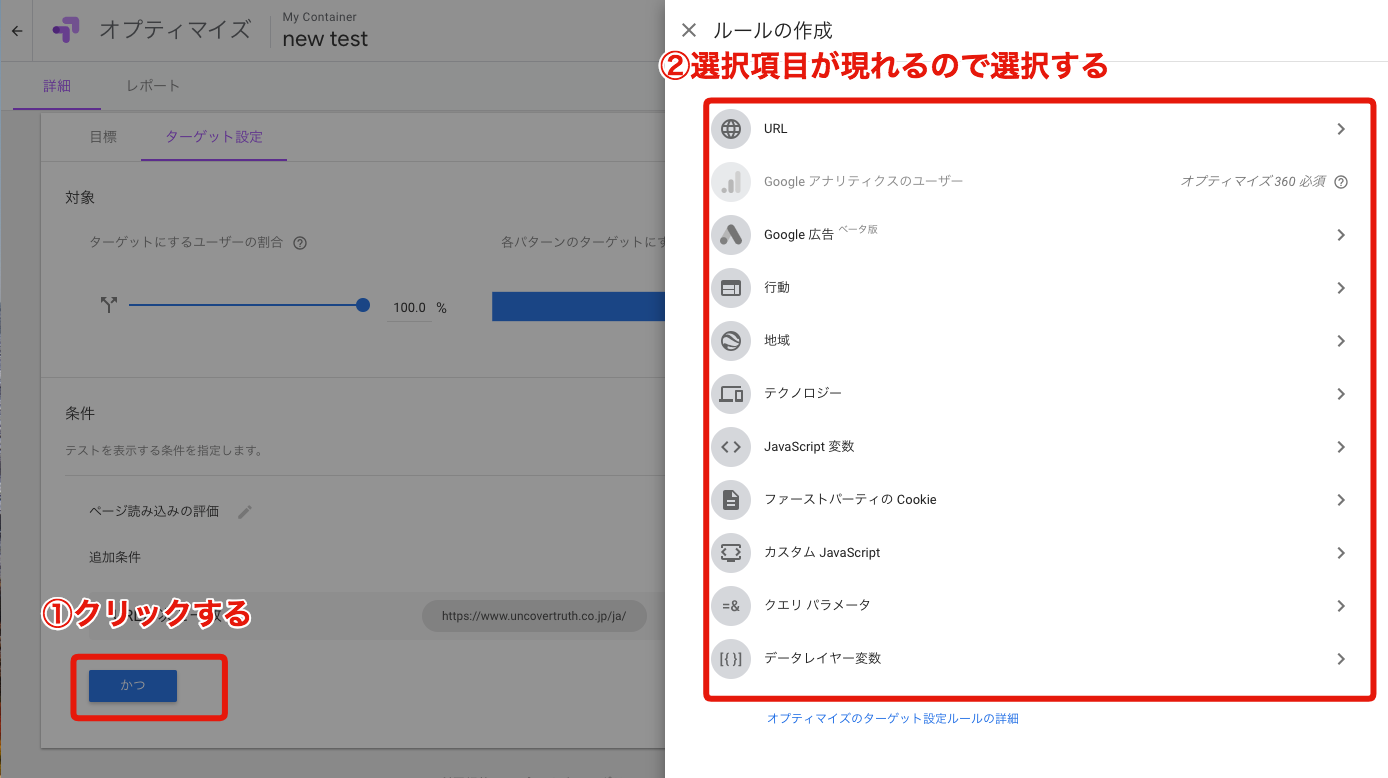
では条件を追加してみましょう。以下の「かつ」というボタンをクリックします。すると選択項目が現れるので、しぼりたい条件をクリックします。クリックするとそれぞれの条件に合わせた設定画面が現れます。

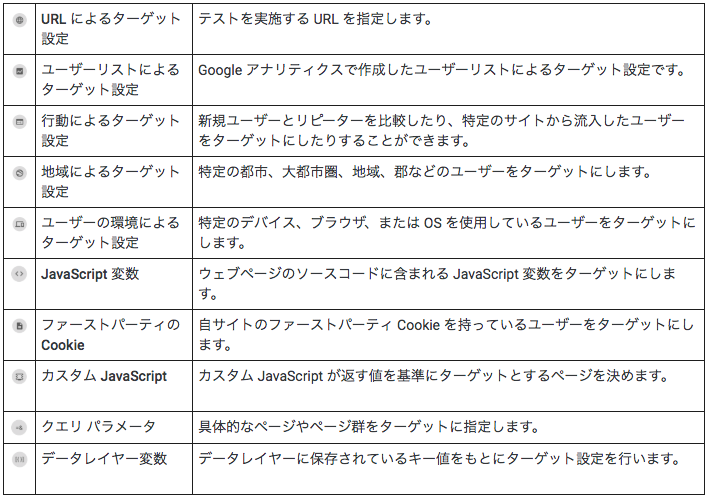
今回はそれぞれの選択項目について細かくはお伝えしませんが、しぼることができる条件は公式ヘルプから引用しますので、もし詳しくご覧になりたい方は公式ヘルプページをご参照ください。
Google Optimize公式ヘルプページから一部引用
https://support.google.com/optimize/answer/6283420?hl=ja&ref_topic=6283433
ルールの種類

本格的なABテストの運用が始まると、複雑なターゲット設定が必要になってきます。そうなるとエンジニアの手を借りる場面が出てくるかもしれませんが、最低限「何ができそう」といった基本的な情報を頭に入れておくと、依頼の際にもスムーズにいくと思います。上記の情報をエンジニアとシェアすれば、エンジニアからアイデアが出ることも期待できるでしょう。
さて、これで全ての設定が完了しました。 ついにここまで来ましたね。あとはテストを開始するだけです!
テストの開始
さあ、ついにテストの開始です。操作はとても簡単ですが、意味合いとしては本番リリースと同等なので、緊張感を持って臨みましょう。わずかな設定もれやミスが事故をまねきます。でも安心してください。Google Optimizeでは設定漏れを軽減するためのアラート機能があり、重大な設定漏れがある場合は以下のようにテスト開始できないようになっています。
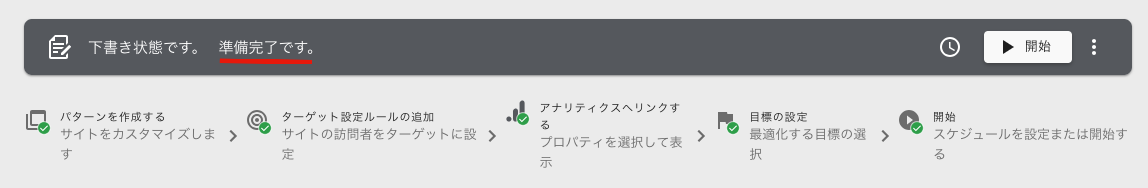
設定が完了した状態

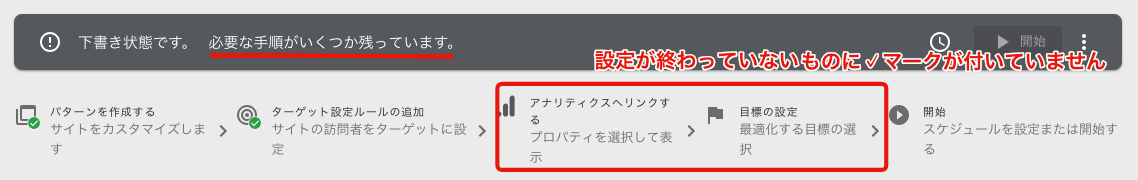
設定に不備がある状態

もちろん上記で全ての不備を見つけられるわけではないので、いま一度設定を見直しましょう。
問題なかったでしょうか?ではいよいよテスト開始です。以下のボタンをクリックしましょう。

おめでとうございます!これでABテストが開始されました!もし可能であれば念のため本番URLで表示を確認した方が良いでしょう。
その際には以下の点に注意してください。
- 配信設定があまりにも低い場合(例えば全体の10%にAB50%ずつ配信)とかだと、当然ですがテストパターンは1/20の確率でしか表示されないので、表示確認は困難でしょう。
- デザインパターンが配信されるまで何度も表示を繰り返すと、GoogleアナリティクスやGoogle Optimizeの数値に狂いが出てしまうので、あまりにも頻繁な表示確認はおすすめしません。
<スケジュール(予約)配信について>
Google Optimizeではスケジュール(予約)配信をすることが可能です。
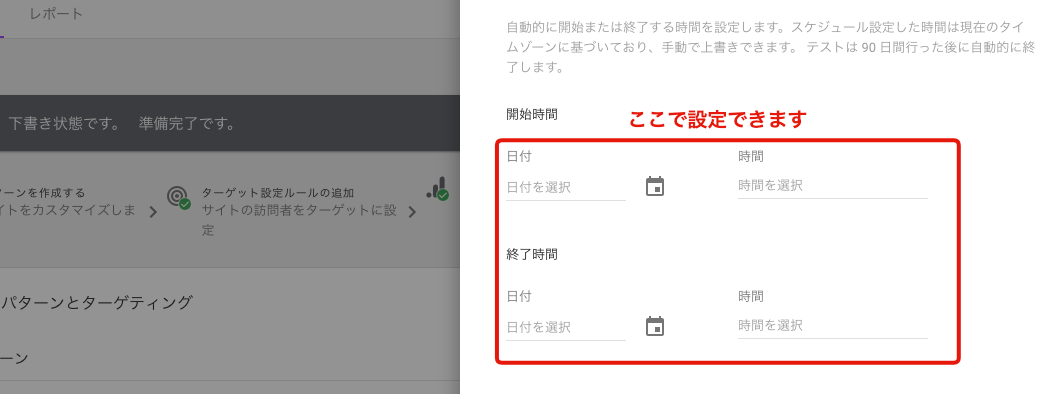
設定は簡単です。以下の画面で「時計アイコン」をクリックすると設定画面が現れますので、こちらで設定してください。


非常に便利な機能ですが、もし配信開始したタイミングにあなたが確認できない場合、不具合を発見することが遅れますので、そのリスクだけは念頭に置き、事前チェックを充分に行ってください。
さあ、ついにABテストが始まりましたね。あとは結果を待つだけです。
4. レポート
さて、最後はレポートの説明です。説明の前に一点ご注意いただきたいことがあります。ABテストって開始すると一安心しますよね。実際わたしもそうですし、お客様も同様です。このように気が緩んだところで忘れがちなのが 「レポートの定期チェック」 です。初日や2日目は楽しいのでちゃんと確認するのですが、次第にチェックすることを忘れてしまい、「そういえばあのテストどうなったんだっけ?」という状況に陥ることがしばしばあります。
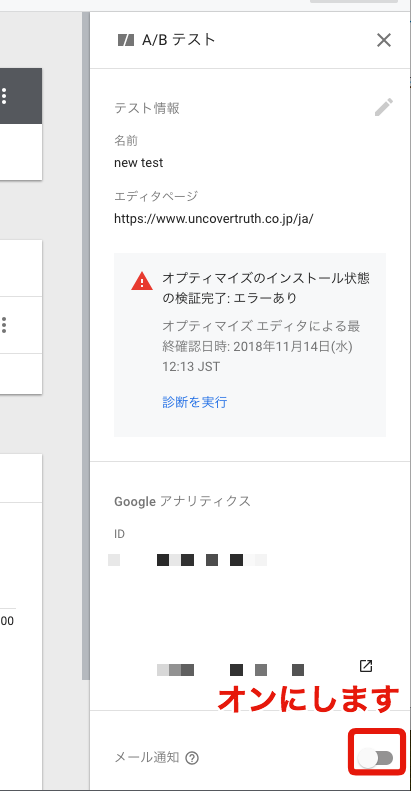
そのような失敗を踏まえ、わたしの場合は、毎日決まった時間にレポート画面を巡回するスケジュールを組んでいます。あなたもぜひABテストを開始したら、定期チェックのタスクをスケジュール化しておきましょう。また、Google Optimizeには「メール通知」機能もありますので、以下から設定しておくことをおすすめします。

レポート画面の説明
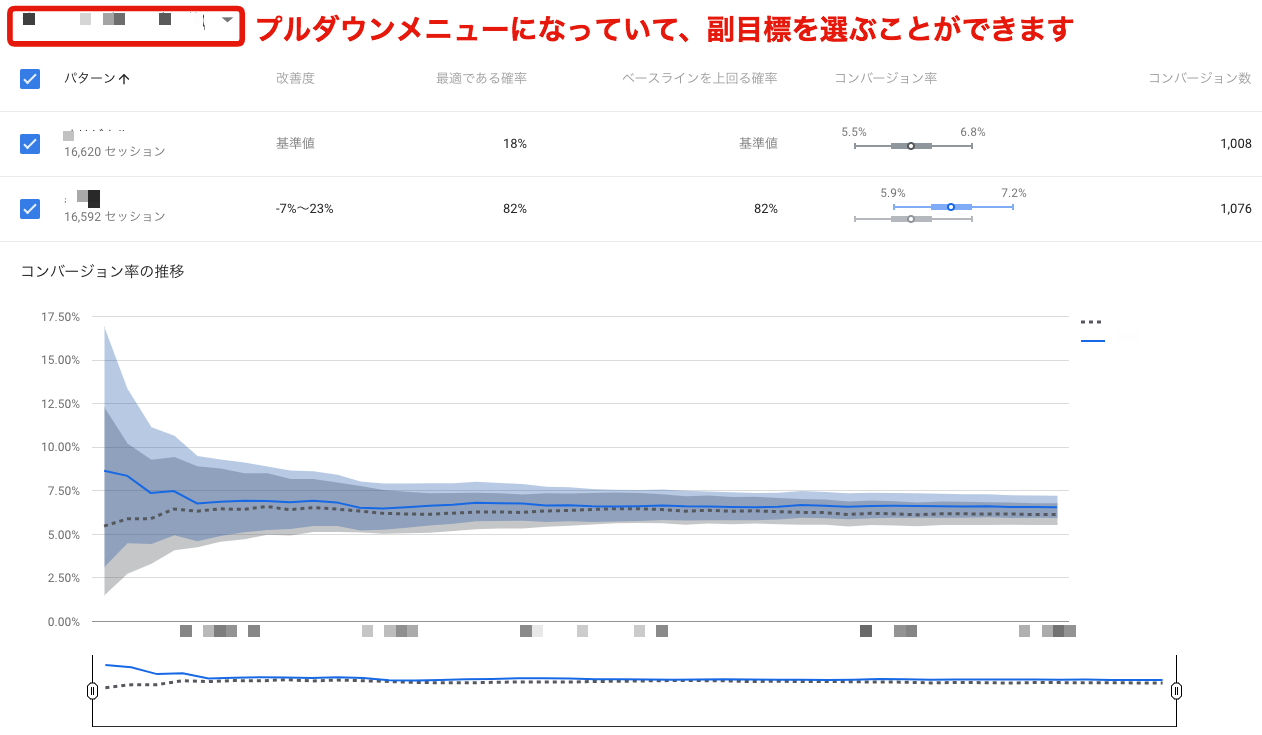
ではレポート画面の説明です。ABテストを継続していると以下のようにデータが溜まり、グラフ化されていきます。

ここではわかりづらそうな文言の解説をします。
改善度
テストパターンとベースラインにおけるコンバージョン率の差です。例えば上記の場合であれば、オリジナルとベースラインのコンバージョン率の差が-7%から23%の間に収まっていることを示しています。
最適である確率
このテストパターンが他の全てのパターンより高くなる確率です。パターンを全て足すと100%になります。
ベースラインを上回る確率
このパターンがオリジナルのコンバージョン率を上回る確率です。初期値は半々の確率なので50%となります。
結果はどうでしたでしょうか。狙い通りテストパターンが勝ちましたか?それとも残念ながら負けたでしょうか?
ABテストの勝率は一般的には20-40%と言われていますので、負けたとしても悲観することはありません。そして、負けたからといってABテストの価値は変わりません。なぜなら勝てば、それまでかけた時間やコストを大きく上回るリターンが期待できるのです。 一度や二度の負けは気にせず、どんどん数をこなしていきましょう。 どうせ負けてもテストを止めればもとに戻るのですから。
最後は、 テストの結果ごとにすべきネクストアクション に触れておきましょう。「勝ち」「負け」「引き分け」ごとに、ネクストアクション例を示しましたので参考にしてください。
テスト完了後に行うべきネクストアクション例
勝った場合は?
おめでとうございます、仮説が立証されました!
この後にすべきネクストアクションは以下の2点です。
1) 本番化
せっかく勝ったのでテストを終了して本番環境(オリジナル側)へ反映させましょう。 その際にはGoogle Optimizeではなく、サイト運営担当者へ依頼して、制作してもらってください。 もし本番環境への反映に時間がかかりそうな場合は次善の策として「Google Optimizeのパーソナライズ」機能を使うことで、一時的にテストパターンを100%配信することが可能です。 以下のように「エクスペリエンスを作成」画面を開き、「カスタマイズ」をクリックします。そうすると100%配信できるエクスペリエンスが作れるので、そこにテストパターンの変更箇所を移転しましょう。ただ移転に関する便利な機能は現時点では無いため、地道に変更箇所を再設定していく必要があるので、その点はご注意ください。

2) 勝ち案の水平展開
ABテストは「勝って終わり」ではありません。テストを繰り返してどんどん数字を引き上げていきましょう。その際に簡単で勝率も高いセオリーが「勝ち案を他のページ、他の箇所にも転用する」です。すでに実績のある施策を使うので、勝率は他案よりも高く、検討しやすいことが多いでしょう。もしネクストアクションに困ったら、まずはこの方法を試すことをおすすめします。
負けた場合は?
ABテストは負けても失敗ではありません。 仮説が間違っていたことを「証明できた」という点では負けテストも成功です。 今回のテストを踏まえ、別の仮説を立てて再テストしましょう。
いつまで経っても差がつかなかった場合は?
意外とよくある状況です。その場合は事前に設定してある 「副目標」と共に、ユーザーの行動を推測してみましょう。 副目標を複数見渡すことで、ユーザーの行動を推測できることも少なくありません。この情報を元に新たな仮説を立て、次のテスト計画を進めましょう。
Google Optimizeで注意すること
テスト期間は最大90日まで
Google Optimizeは他のABテストと違い、テスト期間は最大90日間となっています。これまでABテストをやったことが無い方はこの条件に何の疑問も持たないと思いますが、ABテスト経験者はもしかするとピンと来るかもしれません。注意すべき点を説明します。実際にABテストを運用していると、改善案(いわゆるB案)が勝利した場合、すぐに成果を享受するために 「改善案だけ100%表示させる」 という方法を取ることが多くあります。なぜならそうすることで、オリジナル側(元々のページ)を作り直すことなく、改善されたページを表示させることができるからです。つまり エンジニアやデザイナーにわざわざ依頼しなくても、マーケター自身で改善案を公開し続けることが可能なのです。 そのため、多くのABテストツールを使った運用ではこの100%表示をよく使っています。
しかし、これをGoogle OptimizeのABテストでやろうとすると90日間の制限により、90日を超えたらテストが自動停止してしまうのです。この特徴を知らずに100%表示してしまうと「いつの間にか改善案が自動停止して、オリジナルに戻っていた」という状況になりますので、十分注意しましょう。このリスクを回避するには、前章でもお伝えした 「カスタマイズ」機能 を使ってください。少々手間はかかりますが、こちらの方が安心です。
Google Optimizeはサービス内に画像を格納できない
つまり画像を変更したり追加するような改善案の場合、用いられる画像はいちいちサーバー上にアップロードする必要があります。あなたにFTP転送権限などがあればよいのですが、ほとんどの場合は違うでしょう。画像のアップロード権限を持っていない多くのマーケターは、エンジニアに依頼する必要があります。事前にその旨を伝え、スムーズな進行を心がけましょう。
ページフリッカー(フラッシング)の発生
こちらはGoogle Optimizeに限らず、多くのABテストツール共通の問題です。ABテストツールでは、元のページを読み込んでから改善案(B案)のソースコードを上書きしていくため、最初に元のページのデザインが一瞬表示されてから改善案が表示されるという現象を起こすことがあります。これも前章のとおり、Google Optimizeには回避用のタグが用意されているのでこれを活用しましょう。ただし、読み込みスピードの遅いページで行った場合は白い画面が長く表示されるなど、必ずしも万能ではありません。
まずは大前提として「テスト(お試し)である」ことをチーム内で認識・合意し、テストを早く回すことに重点を置くことが重要です。中長期で考えた場合、フリッカー発生で多少ユーザビリティが損なわれるよりも、ABテストを行わないリスクの方が大きいのですから。
5. まとめ
いかがでしたでしょうか。これだけ高性能で簡単なツールが無料で使えるので、デジタルマーケティングに携わっている方なら、施策実行のハードルを低くできるこのツールに、魅力を感じるのではないでしょうか。まだまだ進化を続けているツールなので、この機会に基本操作を覚えておいて損は無いと思います。
ただし、ABテストはテストを実行するだけではなく、勝っても負けてもその結果を適切な指標で振り返り、次のアクションに繋げることが最も重要です。 仮説を立てABテストを実行し、振り返り次のアクションに繋げる。この一連の流れを行うことで、あなたのWebサイトはどんどんグロースしていくでしょう。
6. 参考書籍
最後に参考書籍をご紹介します。
以下は最近出版されたGoogle Optimize唯一の専門書です。(2018年12月現在)

Googleオプティマイズによるウェブテストの教科書
井水 大輔 (著), 大柄 優太 (著), 工藤 麻里 (著), 瀧 里絵 (著), 針替 健太 (著), Tiger(松本 大河) (著), 小川 卓 (監修), 江尻 俊章 (監修)
わかりやすく丁寧に書かれており、今までGoogle Optimizeを使ったことがない人でもすぐにテストを回せるようになるでしょう。また入門者だけでなく、これまで見よう見まねで使っていた初級レベルの人にとっても、以下2点において大いに役立つはずです。
- 機能一つ一つに丁寧な解説がついており、知識がクリアになる
- ツールの使い方のみならず、ABテストの考え方や進め方のコツについても書かれており、初級⇒中級へステップアップできる
この記事を読んでGoogle Optimizeをもっと深く知りたいと感じた方はぜひ読んでみてください。

- 牧野 健太郎
- 株式会社UNCOVER TRUTH Creative Team General Manager
- 株式会社スプリットエンジン 代表取締役
制作会社でWebデザイナーとして従事後独立し、Webコーディング専門会社を設立。 2013年には日本初のA/Bテスト専門制作会社であるスプリットエンジンを設立。 累計1,500以上のA/Bテスト案を作成し、グロースハッカーアワード2017で大賞受賞。 2018年にスプリットエンジン子会社化に伴いUNCOVER TRUTHへジョイン。
最後に、UNCOVER TRUTHではGoogle Optimizeをはじめ様々なABテストツールを使ったテスト案作成、実行、振り返りまでを得意としており、多くの実績があります。ABテストツールを使ったサイト改善を行いたい企業様やインハウス化(自走)化を目指したいがノウハウがないといった企業様は、私たちがその一歩目をスムーズに踏み出すお手伝いをしますので、ご興味のある方はぜひお問い合わせください。
