ユーザー行動をサイト設計に生かす!ヒートマップツールの活用方法

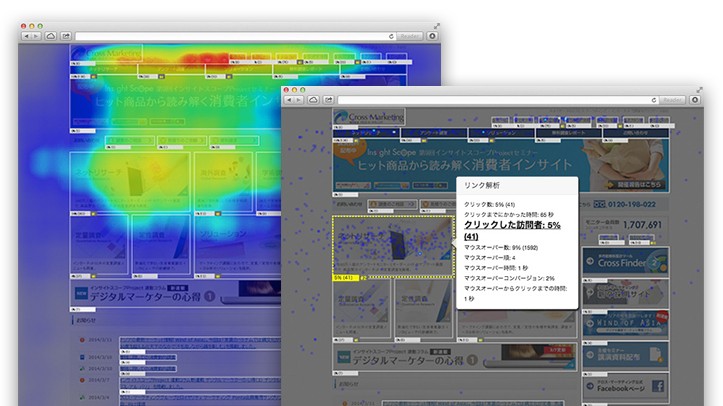
ヒートマップツールとは、Google Analyticsなどのアクセス解析ツールではわからないユーザー行動を、「ページ単位」で分析する解析ツールです。
弊社が提供している「USERDIVE」を含め、さまざまなヒートマップツールがありますので、導入したことがあるWeb担当者の方も多いのではないでしょうか?
しかし、ヒートマップを見て「Webページ内のユーザー行動」を把握する事はできるが「そこから具体的な改善施策に繋げられていない」というWeb担当者のお悩みをよくお聞きします。本来ヒートマップツールの役割は「ユーザー行動を把握するため」ではなく「ユーザー行動を把握し、より効果的なサイト設計にするための改善点を発掘するもの」です。
本記事では、WebサイトのUI改善を考えている方に向けて、ヒートマップツールのより効果的な活用方法をご紹介いたします。
目次
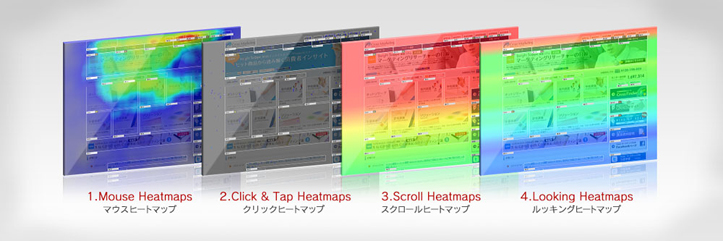
4つのヒートマップの特徴
まずは、活用方法の前に、基本的な4つのヒートマップの特徴です。

1. マウスヒートマップ
マウスの動きを可視化するヒートマップです。マウスが集中している箇所がより赤くなるため、ユーザーが注目しているコンテンツがわかります。
2.クリックヒートマップ
マウスでクリックしている箇所を可視化するヒートマップです。無駄なクリックが発生している箇所や、クリックされていないコンテンツを特定することができます。
3. スクロールヒートマップ
ユーザーのスクロール到達率を可視化するヒートマップです。ページのどこまで見られているのか(どこまでスクロールされているのか)を把握することにより、コンテンツのリーチ状況がわかります。
4. ルッキングヒートマップ
ユーザーが見ている箇所のアクション量を可視化するヒートマップです。ページ下部に配置されていてもアクション量が多いコンテンツ(注目されているコンテンツ)がわかります。
ヒートマップツールの効果的な活用方法は「掛け合わせる」こと
さて、ここからは実際の改善点を見つけ出すための活用方法をご紹介いたします。様々な分析方法がありますが、誰でも簡単に課題を導きだせる活用方法として「4つのヒートマップを掛け合わせる」ことです。 以下、2つの事例を基にご説明いたします。
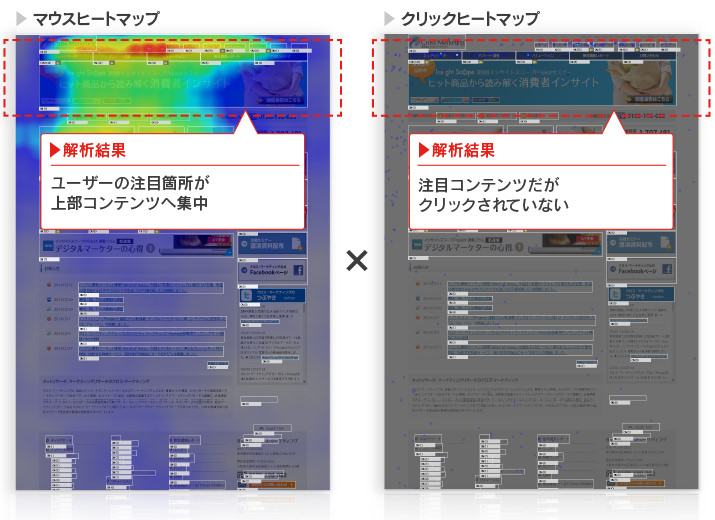
1. デザインを見直すべきコンテンツを発掘
マウスヒートマップとクリックヒートマップを掛け合わせてみると、以下イメージのようにマウスヒートマップでは多くのユーザーに注目されているが、クリックヒートマップではほとんどクリックされていないコンテンツだということがわかります。この場合、該当箇所のリンクやバナーのデザインに問題があり、リンク先があると認識されていないケースがあります。 そのため、リンクの色を変えたりアンダーバーを付ける、画像であればそもそものクリエイティブを変更することによって、クリック数の増加に向けて改善します。

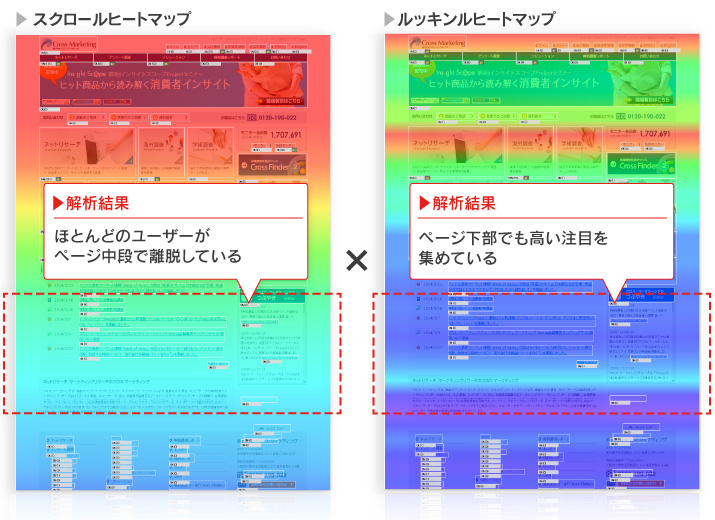
2. 配置を見直すべきコンテンツを発掘
スクロールヒートマップとルッキングヒートマップを掛け合わせると、ページ下部でも高い注目を集めているコンテンツを見つけることができます。 以下イメージのように、ユーザーの目を引く人気コンテンツであっても、ページの下部に配置しているため、多くのユーザーに見てもらえていないコンテンツであることがわかります。この場合は、せっかくの人気コンテンツを有効活用できておらず、機会損失になっています。多くのユーザーがスクロールする箇所に配置変更をすることで回遊率の改善に繋がります。

このようにヒートマップツールの活用の仕方次第で、同じコンテンツであっても、デザインやページ内のレイアウトを変えるだけでユーザーに注目してもらい、次の行動に繋がるサイト設計ができます。
上記の事例を参考にWebサイトの改善活動にヒートマップツールをご活用ください。
弊社クライアント様でのヒートマップツール「USERDIVE」の導入事例インタビューも合わせてご覧ください。
■関連サービス
ヒートマップツール「USERDIVE」
