「ふーん」で終わらないヒートマップ分析(後編) 事例で紹介!成果を出すためのヒートマップ分析2つのコツ

こんにちは。UNCOVER TRUTHのアナリスト、井上です。
前回の記事「ユーザー行動を可視化!ヒートマップを使うべき2つのメリット」に引き続き、「『ふーん』で終わらないヒートマップ分析」をテーマとして今回も執筆させていただきます。
サイト解析ツールの一つであるヒートマップツールのメリットとして①サイト課題の原因に対するヒントが得られる、②興味のある箇所をファクトベースで特定できる、という2点が挙げられることを前回ご説明いたしました。
「メリットがあるらしいからヒートマップを導入してみた!では実際に見てみよう!」となっても、こんな壁にぶつかることはないでしょうか?
「ヒートマップ見てみたけど『ふーん』って感じだった…」
解析ツールは漫然と見ていると本当に「ふーん…」で終わってしまいます。特にヒートマップは、どのページを注目しているかが明確に可視化される分、自分の仮説通りだと「まあそりゃそうだよね…」となりがちです。
解析ツールは解析すること自体が目的ではなく、改善施策を思いついて初めて真価を発揮します。そこで、ヒートマップを見て「ふーん」では終わらず改善施策が思いつくコツを、事例を交えてご紹介いたします!
目次
コツ① CVしている人、していない人を比較して改善のヒントをつかむ
Webサイトは改善施策を行った先に目指すものがあります。それは、CV(コンバージョン)というWebビジネスのゴールポイントに到達する人が増えることです。
つまり、CVした人のヒートマップは、CVするに至るまでにどんな情報に触れていて、どんなコンテンツに関心があるかを表したものと言えます。
そのため、ヒートマップをフィルタリングし、CVした人のヒートマップとCVしていない人のヒートマップを比較することで、CVの後押しになる情報を明確化してその優先度を上げる、といった意思決定が可能になります。
弊社のヒートマップツール「USERDIVE」では、「到達したページ」「閲覧開始したページ」などでヒートマップをフィルタリングすることができます。例えば「CVページ到達ユーザー」や「TOPランディング商品詳細到達ユーザー」などでフィルタリングできます。

事例①: 別ページでCVしている人が見ているコンテンツを流用する
先述した通り、CVユーザーが注目しているコンテンツは、CVを決意するきっかけになった情報である可能性があります。
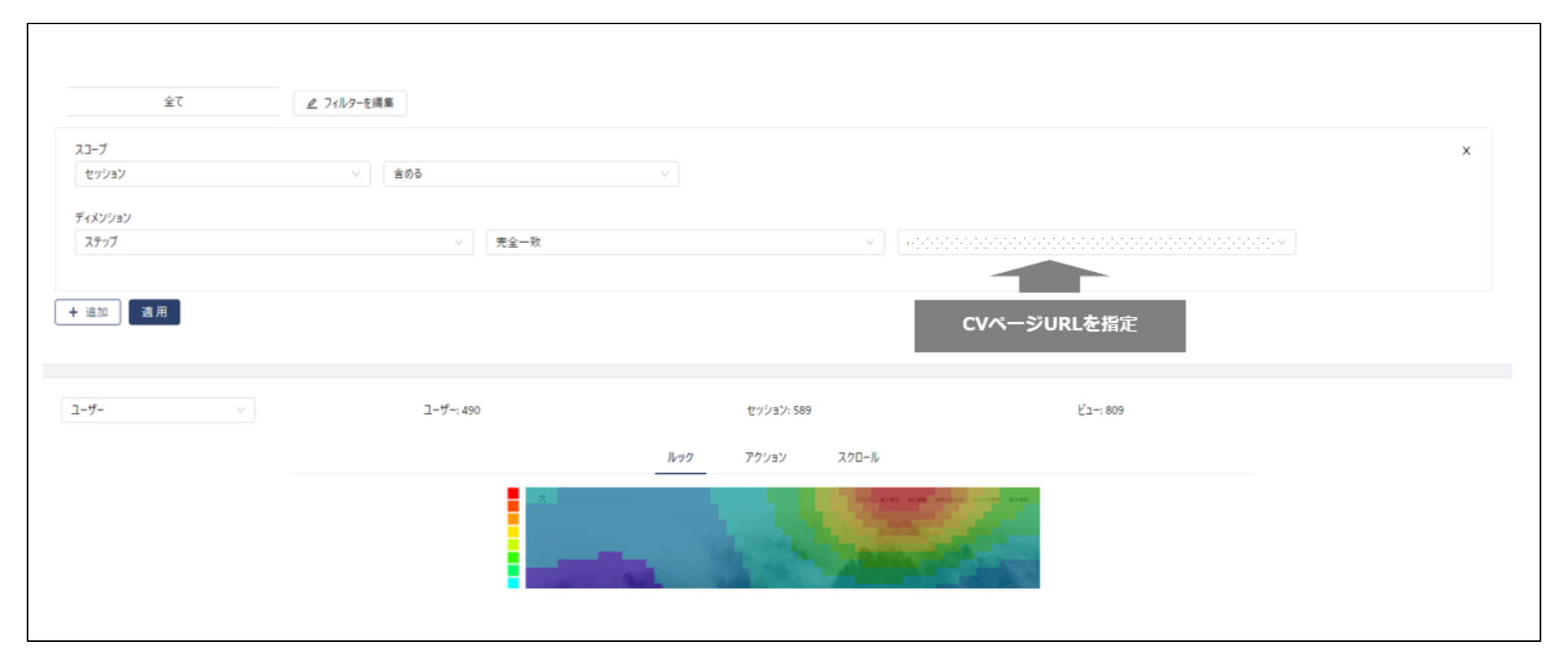
本事例は、LP(ランディングページ)の改善施策の一環として、CVRが比較的他のページよりも高かった「サービス紹介ページ」をヒートマップ分析した事例です。
サービス紹介ページをCVユーザーと非CVユーザーとで比較した時に、サービスメリット①~③よりも「サービス開始までの流れ」をCVユーザーが注目していることが分かりました。つまり、メリットが気になると同時に、初めて使うサービスのため「具体的にどうやったらこのサービスを始められるのか」という疑問点が生まれているのではないか、という仮説が生まれます。
特にこのコンテンツはページ下部にあり、スクロール率が低い場所でもあるため注目するユーザーの数が少なくなるはずです。にもかかわらずCVユーザーの注目度が高いということは、それだけ重要な情報である可能性が高いものと考えられます。

しかし、改善対象となっていたLPでは、「サービス開始までの流れ」を説明したコンテンツは入っておりませんでした。そのため、広告などで初めて訪れるユーザーに対しても上記要素は必要ではないかと判断し、LPにプラスしたところCVRが改善するに至りました。
このように、「CVを後押しする情報は何か」を明確にすることで、別のページでも同様の訴求を行う、などの手を打つことができるのではないでしょうか。
事例②: CVユーザーのコンテンツ注目傾向から、ページ内の情報設計を整理する
Webサイトには商品の一覧ページや商品の詳細ページのように、決まったフォーマットで、かつ中身の情報は商品によって異なる、といったコンテンツが存在しています。このページの情報設計を、CVあり・なしヒートマップの比較から得られた知見から整理することで、顧客が本当に知りたい情報にアクセスしやすくする、といった施策が考えられます。
今回ご紹介する例は、弊社とUTグループ株式会社様との取組みの中で実際に行った施策になります。詳しくは「事業成長に合わせて、フルスピードでWebサイト改善をご支援|UTグループ株式会社様 導入事例」にてご紹介しております。
UTグループ様が運営されている求人サイト「ものコレ」にて、Webサイトからの応募数アップをKPIとして、改善PDCAサイクルを回す取組みを行っておりました。

まず改善施策を実施するページを決めるためにGoogleアナリティクスでアクセス解析を行った結果、求人の案件詳細ページを改善した場合のインパクトが大きいことが分かりました。求人の案件詳細ページでは、「仕事内容」や「ここがポイント」といった推しポイントをページの上部で訴求していました。
この詳細ページが具体的にどう使われているか分析するため、CV(応募)ありユーザーのヒートマップ、CVなしユーザーのヒートマップとで比較した結果、
・CVあり、なし共に仕事内容や勤務時間、給与に関する注目が高い
・CVなしに比べて、CVありは「ここがポイント」の注目度があまり高くない
ことが分かりました。つまり、求人の内容を検討する上ではどのような仕事内容なのか、勤務条件は自分に合っているかどうかを知ることが必要で、優先度は「ここがポイント」よりも高い可能性があることが推察されます。
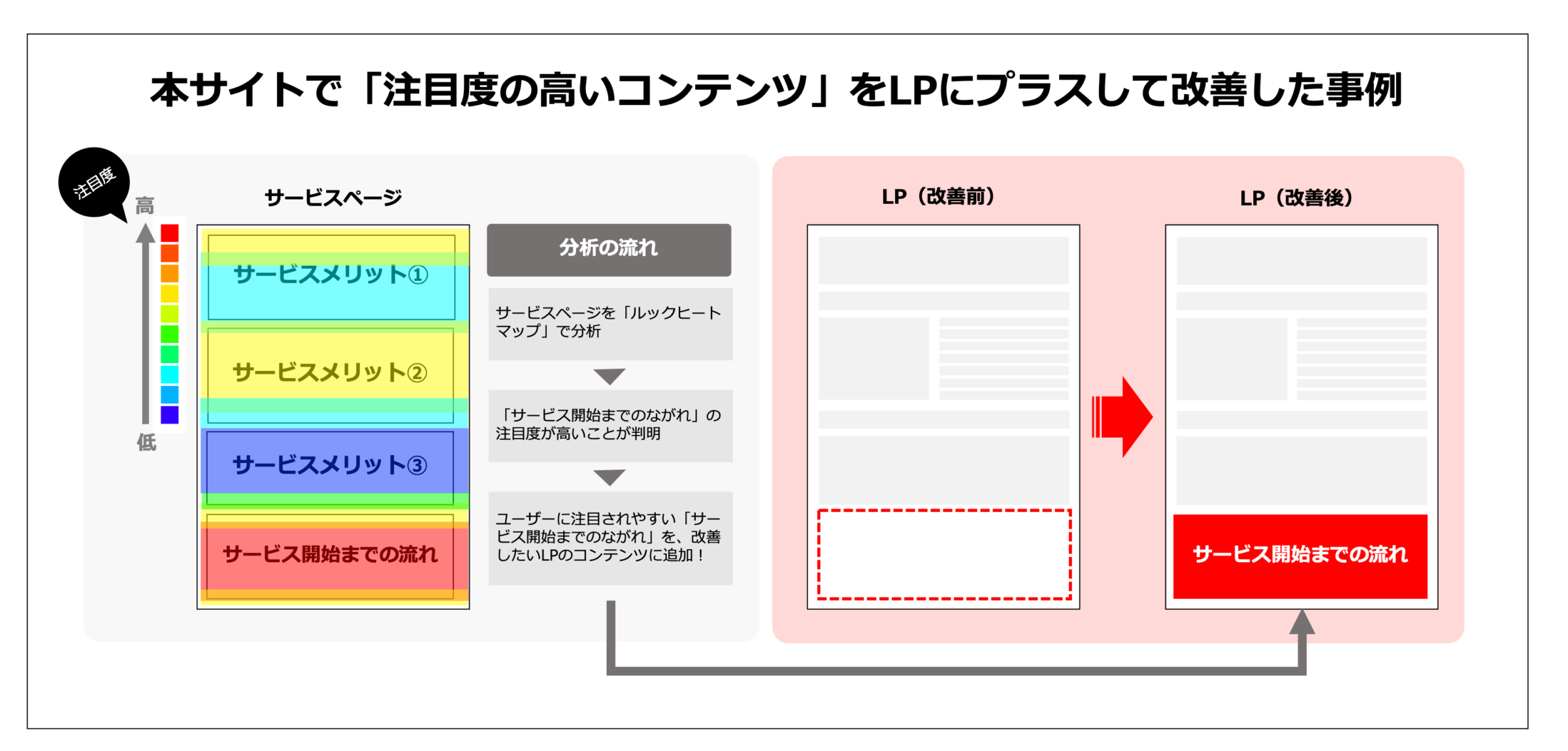
そこで、ページの情報を、
・①仕事内容、②雇用形態、③ここがポイント、④選考の流れという順番で情報を並び替える
・アクセス解析結果から、案件詳細ランディングユーザーの接触CVが高いことが分かっていた「選考の流れ」は別タブに、情報が欲しいユーザーに早めに見られるようにする
・あくまで最優先情報は仕事内容のため、タブのデフォルトは「仕事内容/募集要項」を表示する
という風に、CVユーザーの注目傾向から細かく情報を整理。すると応募完了CVRが200%まで改善することができました。
ページ上に存在するコンテンツはいくつも存在しており、本当に今の順番でいいのか?という疑問が生まれることは多々あると思います。その際には、CVユーザーのヒートマップから、CVに至るまでに必要な情報は何か、優先度の低い情報は何かを精査し、ページの設計を見直すことをオススメいたします。
コツ② クリックしているコンテンツの見せ方を工夫する
前回記事でも取り上げましたが、人がWebサイトを利用する上での動きは大きく3つに分けるとすると“コンテンツに接触”→“コンテンツを閲覧”→“コンテンツで態度変容”のパターンがあり、そこから「CVする」「CVしない」に分岐します。
ユーザーがページ内を閲覧し情報収集する中で、「更に情報を見よう!」「買ってみよう!」という風に態度変容するとどのような行動に出るでしょうか?例えば、購入に進もうとするならカートに入れるボタンを押す。更に深い情報を見ようとするなら、詳細情報が書かれたアコーディオンを開くボタンを押す。つまり、クリック(またはタップ)するという行為が態度変容の裏返しであると言えます。
弊社のヒートマップ「USERDIVE」は、この「クリックした」という行為をクリックヒートマップで確認することができます。クリックヒートマップからも改善のヒントを得られる場面があります。
事例③: クリックしているもののリンクなどが存在しないコンテンツに詳細な情報を加えて表示する
今回ご紹介する例は、弊社とバニラ・エア株式会社様との取組みの中で実際に行った施策になります。詳しくは「バニラエアはいかにして半年で数億円のWeb改善を実現したのか」にてご紹介しております。
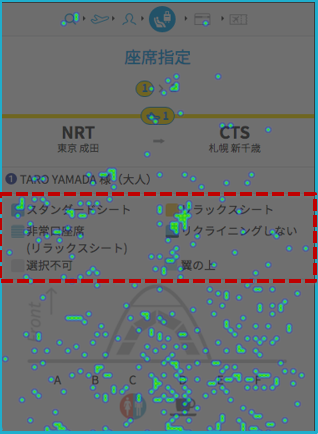
チケット予約完了をCVポイントとしてPDCAサイクルを回す取組みの中で、スマートフォンの予約導線にある座席選択ページを改善するため、クリックヒートマップを分析しました。すると、スタンダードシートやリラックスシートなど座席の種類が一覧化された箇所がタップされていることが分かりました。

行先にもよりますが、フライトは1時間以上座席に座り続けることから、ユーザーによっては座席でリラックスできる環境かどうか関心度が高いのではと予想されます。とはいえ、座席名が書かれているだけだと、実際にどのような特徴があるのか、スタンダードシートとリラックスシートとでどう違うのかはパッと見では分かりません。ここから、シートに関する詳細な情報を見たい、という態度変容が起きてタップしたのではないか 、と推察されます。
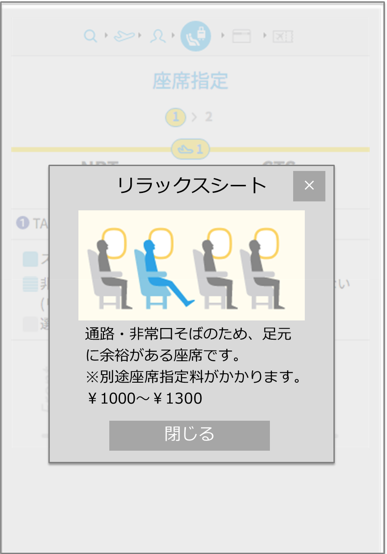
ところが、座席名をタップしても何か情報が出るわけでもないため、見たい情報が見れていない可能性があります。そこで、両方の座席をタップすると、シートに関する詳細な情報や追加料金が表示されるように改善施策を実施しました。

このように、リンクでもないのにタップされる、画像を押しても拡大できないのにタップされるなど、何かを期待してタップしている箇所というのが様々なページで散見されます。この行動は 「更にもっと知りたい」「次のページに進みたい」というユーザーの気持ちの裏返しでもあります 。「今のページはその気持ちに応えられているのか」という観点から、情報を追加できないか、ニーズに応えられるページへ遷移させられないか、など様々な改善のヒントを探ってみてはいかがでしょうか。
まとめ
ヒートマップ分析に関するいくつかのコツを、具体的な事例と共にお伝えいたしました。
繰り返しにはなりますが、解析ツールを使っていると「ふーん」と関心して終わることが多々あると思います。しかし、「CVを上げる」「次ページへの遷移数を上げる」という成果を上げるには、成果に結びつく施策を考え、実行していくことが必要です。

- 井上 清貴
- 株式会社UNCOVER TRUTH
- アナリスト
新卒で入社したベンチャー企業で、社内初のWebアナリストとして旅行価格比較サイトの分析業務に従事。KPI設計、レポーティングの仕組み化、社内の解析体制の構築を経験。その後は(株)アイスタイルにて、口コミサイト「アットコスメ」の分析担当に。BigQueryなどのビッグデータ解析から、A/Bテストなどを用いたサイト改善まで担当。 現在は、UNCOVER TRUTHのアナリストとして数十社もの大手クライアントの分析・改善施策立案を担当している。
